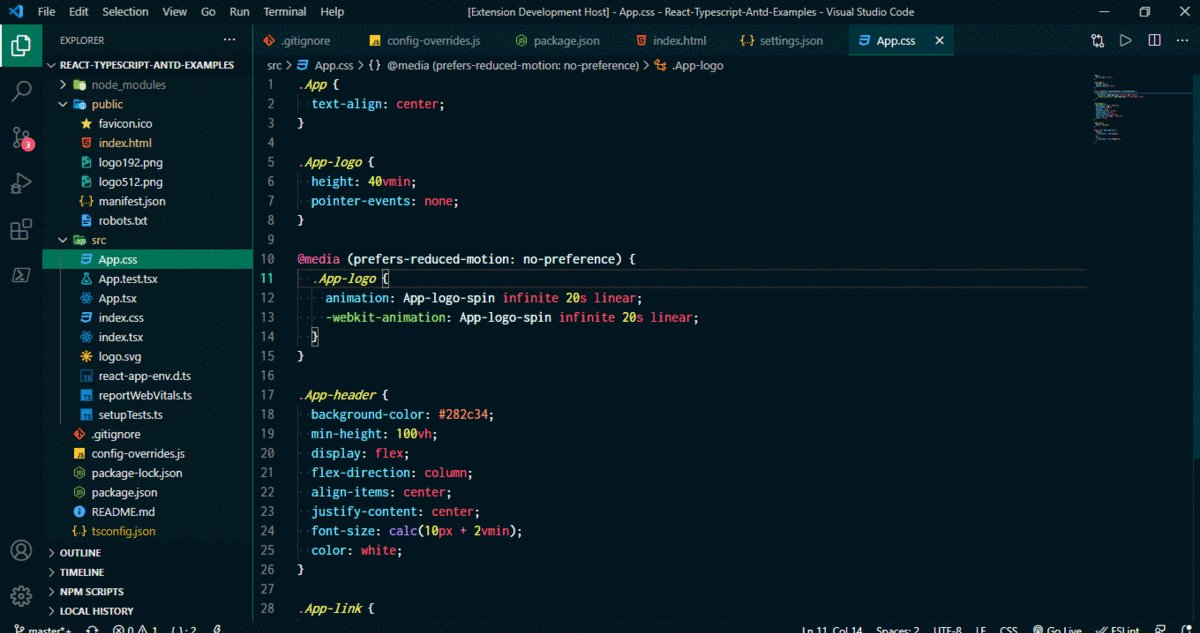
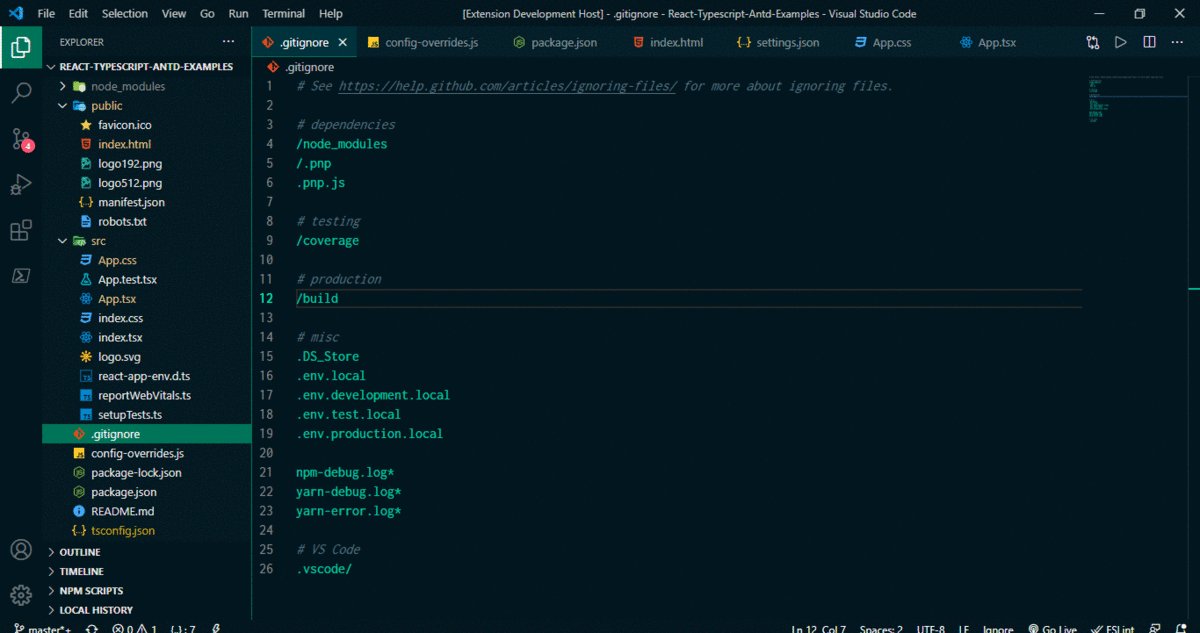
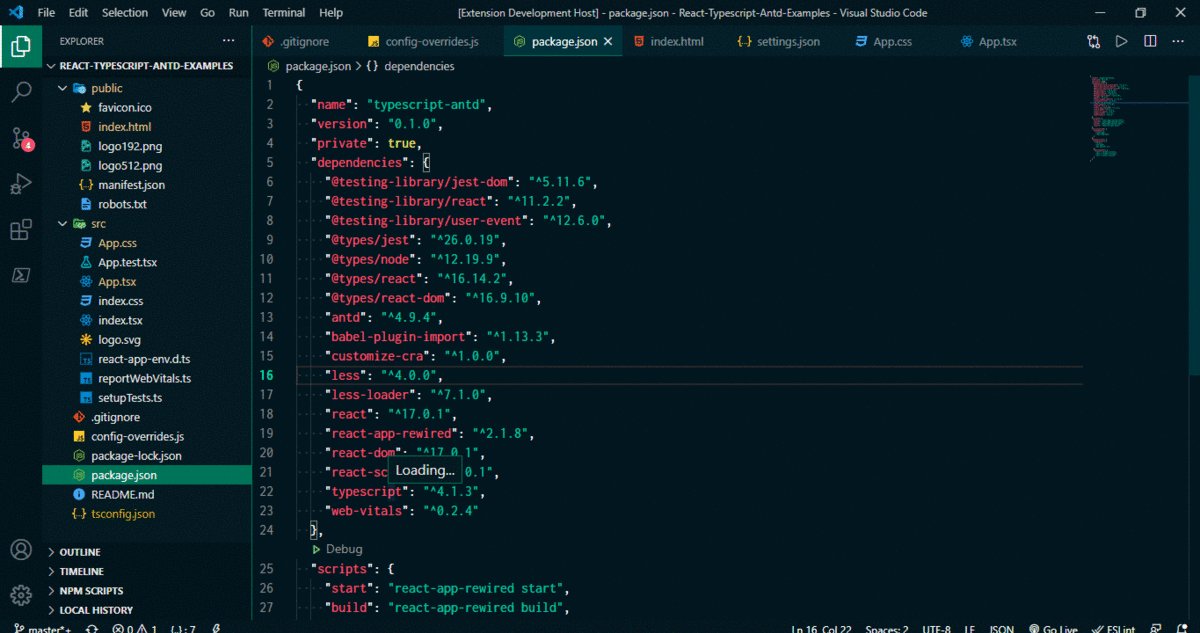
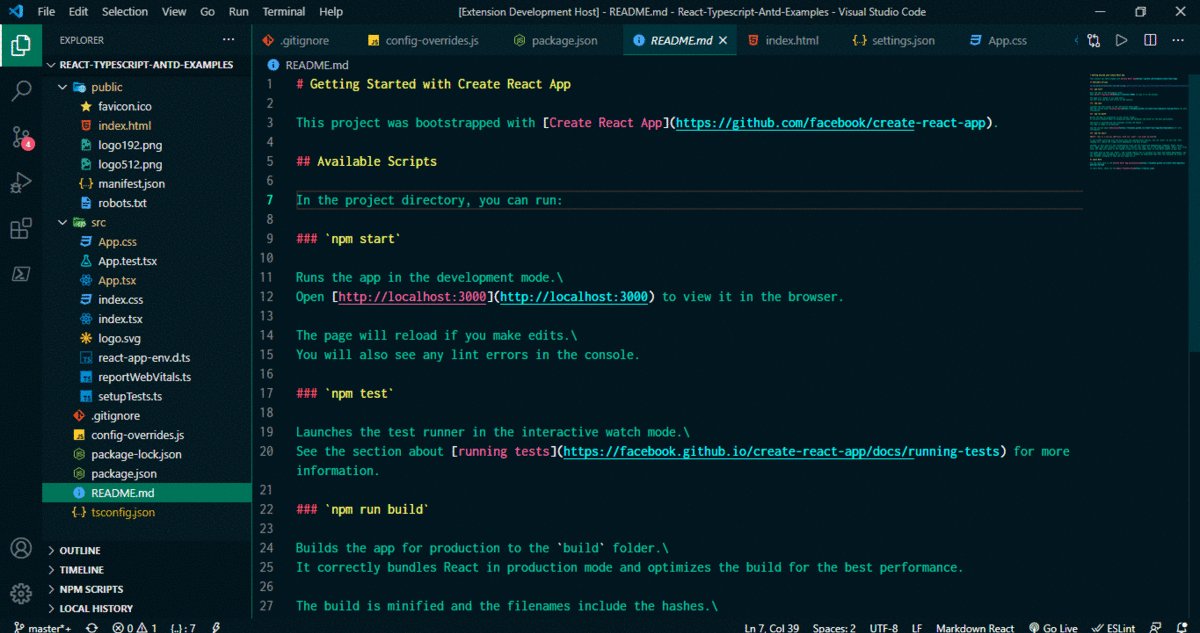
A dark greenish VS Code theme. My aim to develop this theme for those people who likes to admire nature. I hope that most of the people will like it. 🤞
If you have not installed the VS Code Editor 🆓 yet then first you need to install it before installing this theme.
- Launch VS code editor. 🚀
- Click on Extension icon in the activity bar or press
ctrl+shift+x. - Search for codeGlace, choose "codeGlace Theme" by "Subrato Pattanaik" 🌿
- Click on Install button to install it.
- Click Reload to reload your editor.🔄
- Open command palette
ctrl+shift+pand search for codeGlace Theme. - Select the theme and go.
- Enjoy!!! 🤸♂️🤸♂️🎇🌟🎉🎉
For best experience with this theme 🍾, below are the recommended settings.
{
"editor.fontFamily": "Dank Mono, Fira Code, Inconsolata",
"editor.fontSize": 16,
"editor.fontLigatures": true,
"editor.cursorBlinking": "expand",
"editor.cursorStyle": "line",
"editor.smoothScrolling": true,
"editor.cursorSmoothCaretAnimation": true,
"editor.scrollBeyondLastLine": false,
"editor.mouseWheelScrollSensitivity": 0.8,
"editor.formatOnSave": true,
"editor.formatOnPaste": true,
"editor.formatOnType": false,
"files.autoSave": "afterDelay",
"files.autoSaveDelay": 1000,
"workbench.colorTheme": "codeGlace Theme",
"workbench.iconTheme": "material-icon-theme"
}Use Prettier - Code formatter extension for formatting of the code and Bracket Pair Colorizer 2 for highligting matching brackets. Use below recommended settings for Prettier and Bracket pair extensions.
{
"prettier.semi": false,
"prettier.singleQuote": true,
"prettier.trailingComma": "all",
"prettier.useEditorConfig": false,
"prettier.htmlWhitespaceSensitivity": "ignore",
"prettier.arrowParens": "always",
"prettier.endOfLine": "auto",
"prettier.jsxBracketSameLine": true,
"prettier.bracketSpacing": true,
"bracket-pair-colorizer-2.colors": ["Gold", "Orchid", "LightSkyBlue"],
"bracketPairColorizer.forceIterationColorCycle": true
}This is my first theme that I have created. I am sure that there would be many things that I've missed. Makesure for any issue or suggestion, please feel free to file a github issue.
All notable or relevant changes to the "codeglace-theme" extension will be documented in this CHANGELOG.md file.
This theme is inspired by the Night Owl dark theme and codeSTACKr theme. Checkout to VS Code SuperHero course by codeSTACKr.
Author by Subrato Patnaik