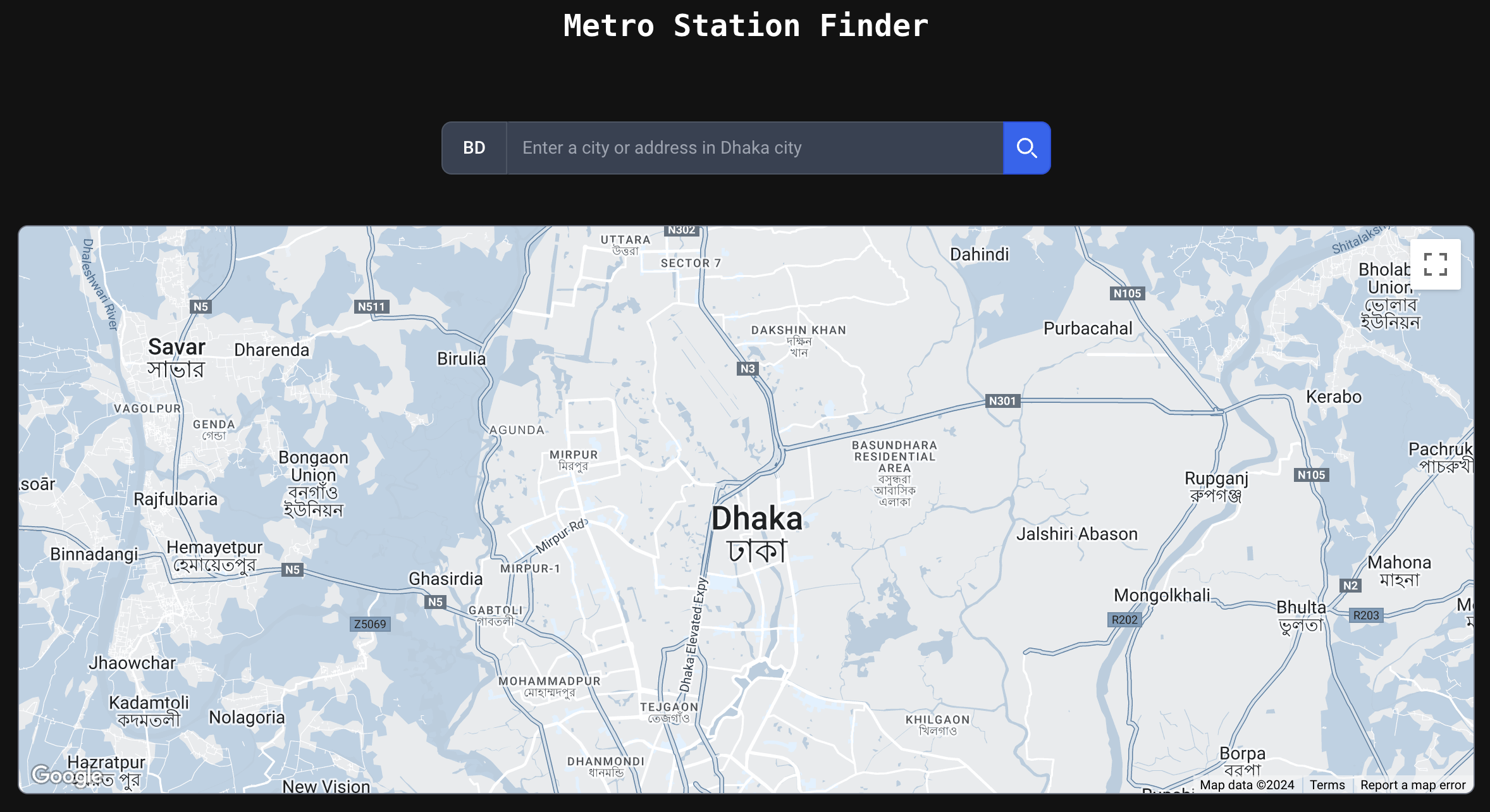
Finding the closest metro station in Dhaka was a real headache. Every time someone asked, "Where's the nearest metro station to where I'm going?" I had to dig through maps, trying to figure it out. It was a slow and annoying process because Google Maps still needed to show metro stations. That's when I thought of a better way. I created the Metro Station Finder, a simple app made with Next.js. It makes my life easier by quickly showing the closest metro station and how far it is just by entering a location. No more map headaches!
- Search functionality to input a location.
- Interactive map view to display user's location and nearest metro station.
- Distance calculation from the user's location to the nearest metro station.
- Fare calculation between two stations.
Enter a location in the search bar and click the 'Search' button. The map will update to show your location and the nearest metro station, along with the distance to it.
metro-station-finder/
├── src/
│ ├── components/
│ │ ├── CustomDropdown.tsx // Custom component for the dropdown on route fare.
│ │ ├── Layout.tsx // Header and footer component for the website.
│ │ ├── mapview.tsx // Component for displaying the map view.
│ │ ├── metroInfoCard.tsx // Component for displaying metro station info card.
│ │ ├── NavBar.tsx // Nav bar design for the website.
│ │ ├── Searchbar.tsx // Component for the search bar.
│
├── pages/
│ ├── _app.tsx // Main Next.js application component.
│ ├── index.tsx // Homepage of the application.
│ ├── route-fare.tsx // Route fare page layout.
│
├── services/
│ ├── fareCalculation.ts // Service for fetching route fare data.
│ ├── metroService.ts // Service for fetching metro station data.
│
├── styles/
│ ├── globals.css // Global CSS styles.
│
├── utils/
│ ├── constants.ts // Metro stations map location.
│ ├── loadGoogleMapScript.ts // Utility for loading Google Maps scripts.
- Clone the repository:
git clone https://github.com/tashfiqul-islam/metro-station-finder.git - Navigate to the project directory:
cd metro-station-finder - Install dependencies:
npm install - Set up the environment variables:
Create a.env.localfile in the root directory and add your Google Maps API key:
NEXT_PUBLIC_GOOGLE_MAPS_API_KEY=your_api_key
To start the development server, run:
Navigate to http://localhost:3000 to view the application.
npm run dev
Contributions to the Metro Station Finder are welcome. Please reach out to me if you've more ideas for this.
Licensed under the MIT License.
Feel free to use and modify as you like.
This project was a learning journey, crafted with ❤️ by Tashfiq.
A stepping stone in my ongoing quest to become a Programming Ninja!
🌟 Follow me on GitHub — I promise, my future projects will only have slightly fewer bugs! 🐛