
Serverless service that generates dynamic Open Graph images that you can embed in your <meta> tags.
For each keystroke, headless chromium is used to render an HTML page and take a screenshot of the result which gets cached.
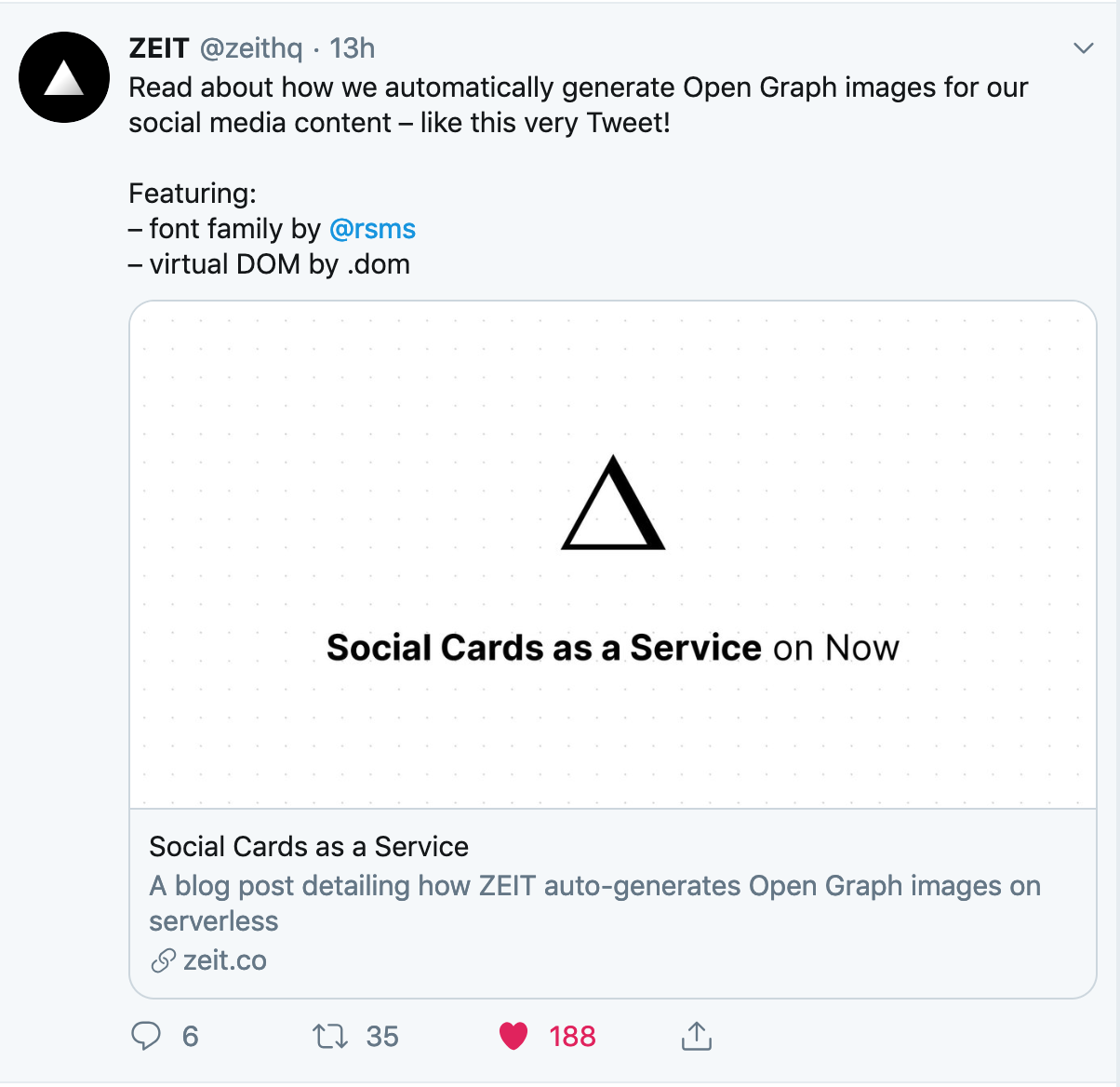
See the image embedded in the tweet for a real use case.
Have you ever posted a hyperlink to Twitter, Facebook, or Slack and seen an image popup?
How did your social network know how to "unfurl" the URL and get an image?
The answer is in your <head>.
The Open Graph protocol says you can put a <meta> tag in the <head> of a webpage to define this image.
It looks like the following:
<head>
<title>Title</title>
<meta property="og:image" content="http://example.com/logo.jpg" />
</head>The short answer is that it would take a long time to painstakingly design an image for every single blog post and every single documentation page. And we don't want the exact same image for every blog post because that wouldn't make the article stand out when it was shared to Twitter.
That's where og-image.now.sh comes in. We can simply pass the title of our blog post to our generator service and it will generate the image for us on the fly!
It looks like the following:
<head>
<title>Hello World</title>
<meta property="og:image" content="https://og-image.now.sh/Hello%20World.png" />
</head>Now try changing the text Hello%20World to the title of your choosing and watch the magic happen ✨
You'll want to fork this repository and deploy your own image generator.
- Click the fork button at the top right of GitHub
- Clone the repo to your local machine with
git clone URL_OF_FORKED_REPO_HERE - Change directory with
cd og-image - Make changes by swapping out images, changing colors, etc (see contributing for more info)
- Hobby plan users will need to remove all configuration inside
now.jsonbesidesrewrites - Run locally with
now devand visit localhost:3000 (if nothing happens, runnpm install -g now) - Deploy to the cloud by running
nowand you'll get a unique URL - Setup GitHub to autodeploy on push
If you are using a paid plan, you can do a one-click deploy with the button below.
Once you have an image generator that sparks joy, you can setup automatic GitHub deployments so that pushing to master will deploy to production! 🚀
- Steven (@styfle) - Vercel
- Evil Rabbit (@evilrabbit) - Vercel