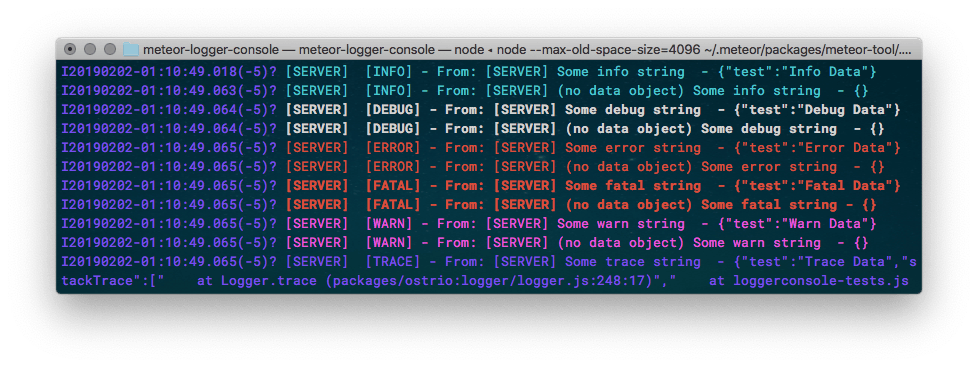
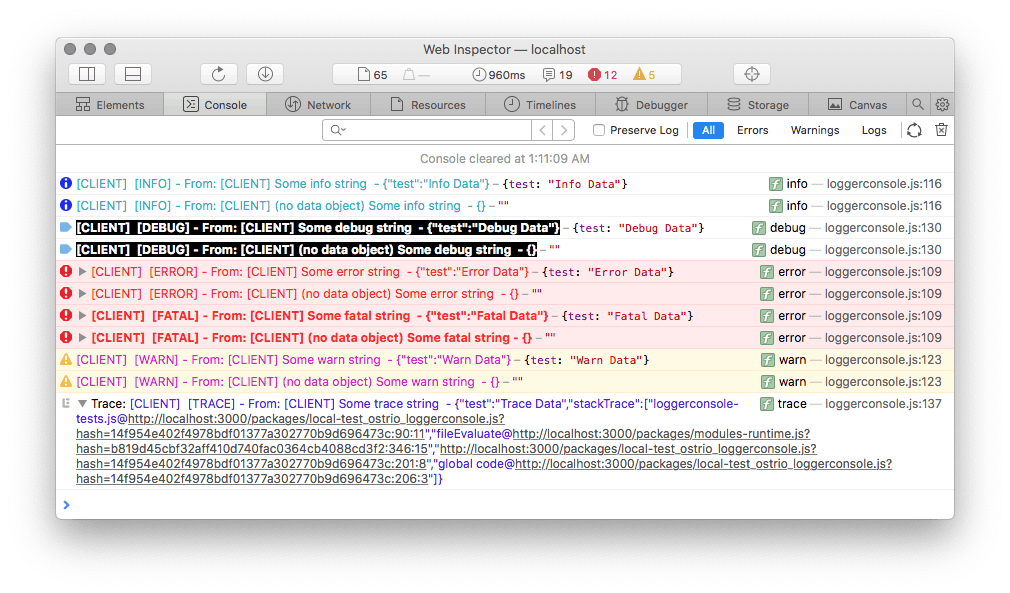
Console adapter for logger driver. Print Client's log messages to Server's console package. All messages is enhanced with colors and extra styles for better readability.
This package is not limited to transferring Client log messages to Server. It can be used on Client or Server only, or for printing colorized messages.
Features:
- 💪 Flexible log level filters;
- 👨💻
userIdis automatically passed and logged, data is associated with logged-in user; - 📟 Pass logs from Client right to Server's console;
- 🕷 Catch all browser's errors and exceptions.
meteor add ostrio:logger # If not yet installed
meteor add ostrio:loggerconsoleimport { Logger } from 'meteor/ostrio:logger';
import { LoggerConsole } from 'meteor/ostrio:loggerconsole';Initialize LoggerConsole instance passing LoggerInstance as a first argument into constructor to enable logging into the console.
new LoggerConsole(LoggerInstance, settings)
LoggerInstance{Logger} - fromnew Logger()settings{Object}settings.highlight{Boolean} - Enable/Disable color highlighting; By default:truesettings.format{Function} - This function must return String. Arguments:opts{Object}opts.userId{String}opts.time{Date} - Report dateopts.level{String} - Message level, one of:ERROR,FATAL,WARN,DEBUG,INFO,TRACE,LOG,*opts.message{String} - Report messageopts.data{Object} - Additional info passed as object
import { Logger } from 'meteor/ostrio:logger';
import { LoggerConsole } from 'meteor/ostrio:loggerconsole';
// Initialize Logger:
const log = new Logger();
// Initialize and enable LoggerConsole with default settings:
(new LoggerConsole(log)).enable();
// Initialize and enable LoggerConsole with custom formatting:
(new LoggerConsole(log, {
format(opts) {
return ((Meteor.isServer) ? '[SERVER]' : '[CLIENT]') + ' [' + opts.level + '] - ' + opts.message;
}
})).enable();import { Logger } from 'meteor/ostrio:logger';
import { LoggerConsole } from 'meteor/ostrio:loggerconsole';
const log = new Logger();
(new LoggerConsole(log)).enable({
enable: true,
filter: ['ERROR', 'FATAL', 'WARN'], /* Filters: 'ERROR', 'FATAL', 'WARN', 'DEBUG', 'INFO', 'TRACE', '*' */
client: true, // Set to `false` to avoid log transfer from Client to Server
server: true // Set to `false` to disallow execution on Server
});import { Logger } from 'meteor/ostrio:logger';
import { LoggerConsole } from 'meteor/ostrio:loggerconsole';
const log = new Logger();
(new LoggerConsole(log)).enable();
/*
message {String} - Any text message
data {Object} - [optional] Any additional info as object
userId {String} - [optional] Current user id
*/
log.info(message, data, userId);
log.debug(message, data, userId);
log.error(message, data, userId);
log.fatal(message, data, userId);
log.warn(message, data, userId);
log.trace(message, data, userId);
log._(message, data, userId); // Shortcut
// Use with throw
throw log.error(message, data, usmerId);/* Store original window.onerror */
const _GlobalErrorHandler = window.onerror;
window.onerror = function (msg, url, line) {
log.error(msg, {file: url, onLine: line});
if (_GlobalErrorHandler) {
_GlobalErrorHandler.apply(this, arguments);
}
};const bound = Meteor.bindEnvironment((callback) => {callback();});
process.on('uncaughtException', function (err) {
bound(() => {
log.error('Server Crashed!', err);
console.error(err.stack);
process.exit(7);
});
});// store original Meteor error
const originalMeteorDebug = Meteor._debug;
Meteor._debug = function (message, stack) {
const error = new Error(message);
error.stack = stack;
log.error('Meteor Error!', error);
return originalMeteorDebug.apply(this, arguments);
};const log1 = new Logger();
const log2 = new Logger();
(new LoggerConsole(log1)).enable({
filter: ['*'],
client: true,
server: true
});
(new LoggerConsole(log2)).enable({
filter: ['ERROR', 'FATAL'],
client: true,
server: true
});- Clone this package
- In Terminal (Console) go to directory where package is cloned
- Then run:
meteor test-packages ./- Star on GitHub
- Star on Atmosphere
- Tweet
- Share on Facebook
- Sponsor via GitHub
- Support via PayPal
- Use ostr.io — Monitoring, Analytics, WebSec, Web-CRON and Pre-rendering for a website