- Drafter是一个命令行工具,用于分析iOS工程的代码,支持Objective-C和Swift。
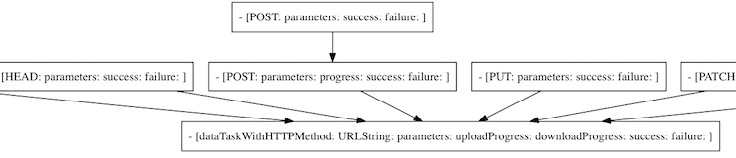
- 自动解析代码并生成方法调用关系图。
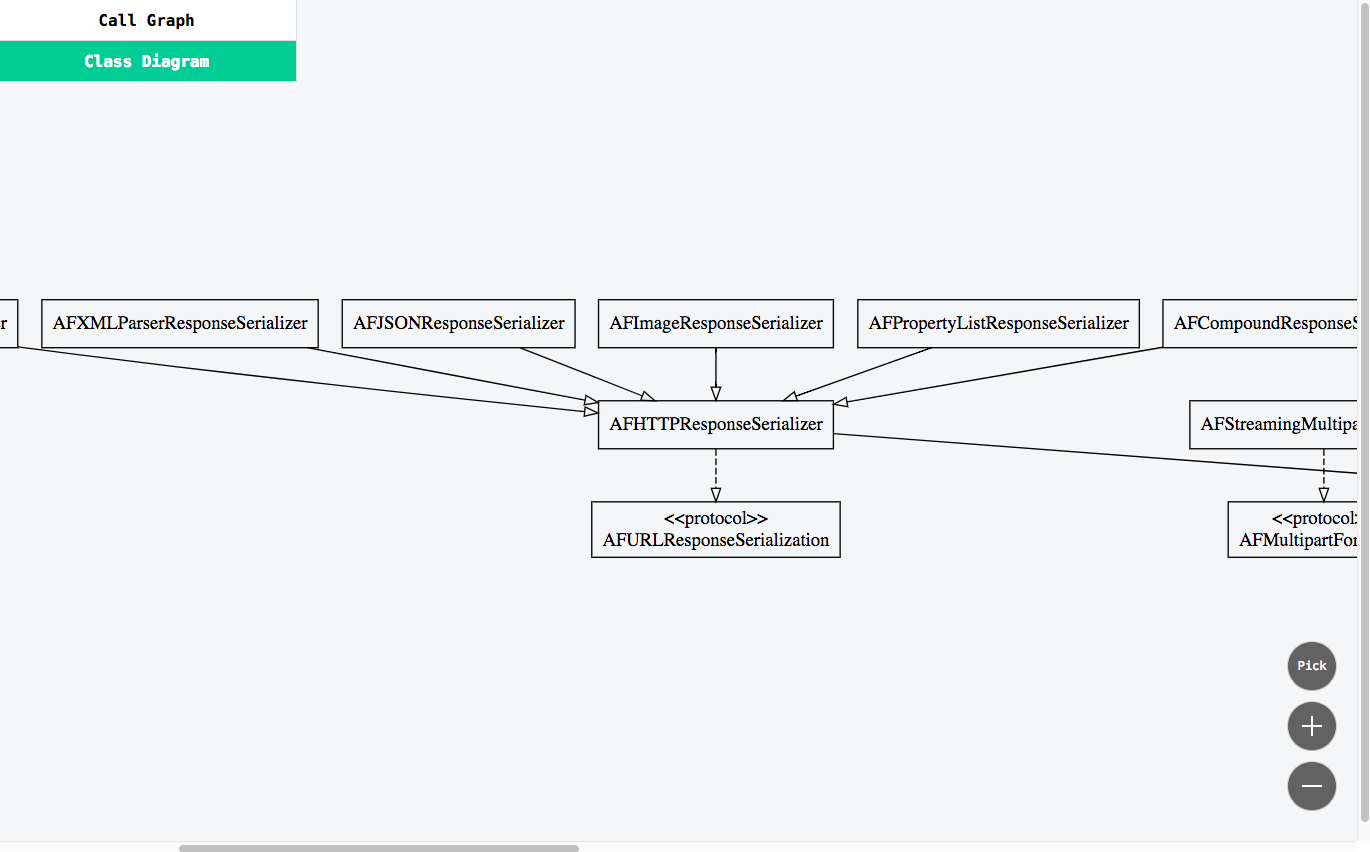
- 自动解析代码并生成类继承关系图。
执行以下指令,会自动安装到/usr/local/bin目录中:
curl "https://raw.githubusercontent.com/L-Zephyr/Drafter/master/install.sh" | /bin/sh或者直接下载并编译源码
指定一个文件或文件夹,Drafter会自动解析所有的OC和Swift代码文件,解析各个类型中方法的调用流程以及类型之间的继承关系,并以图表的形式展现出来。
以AFNetworking的源码为例,在命令行中执行如下命令,在参数-f后输入文件或目录:
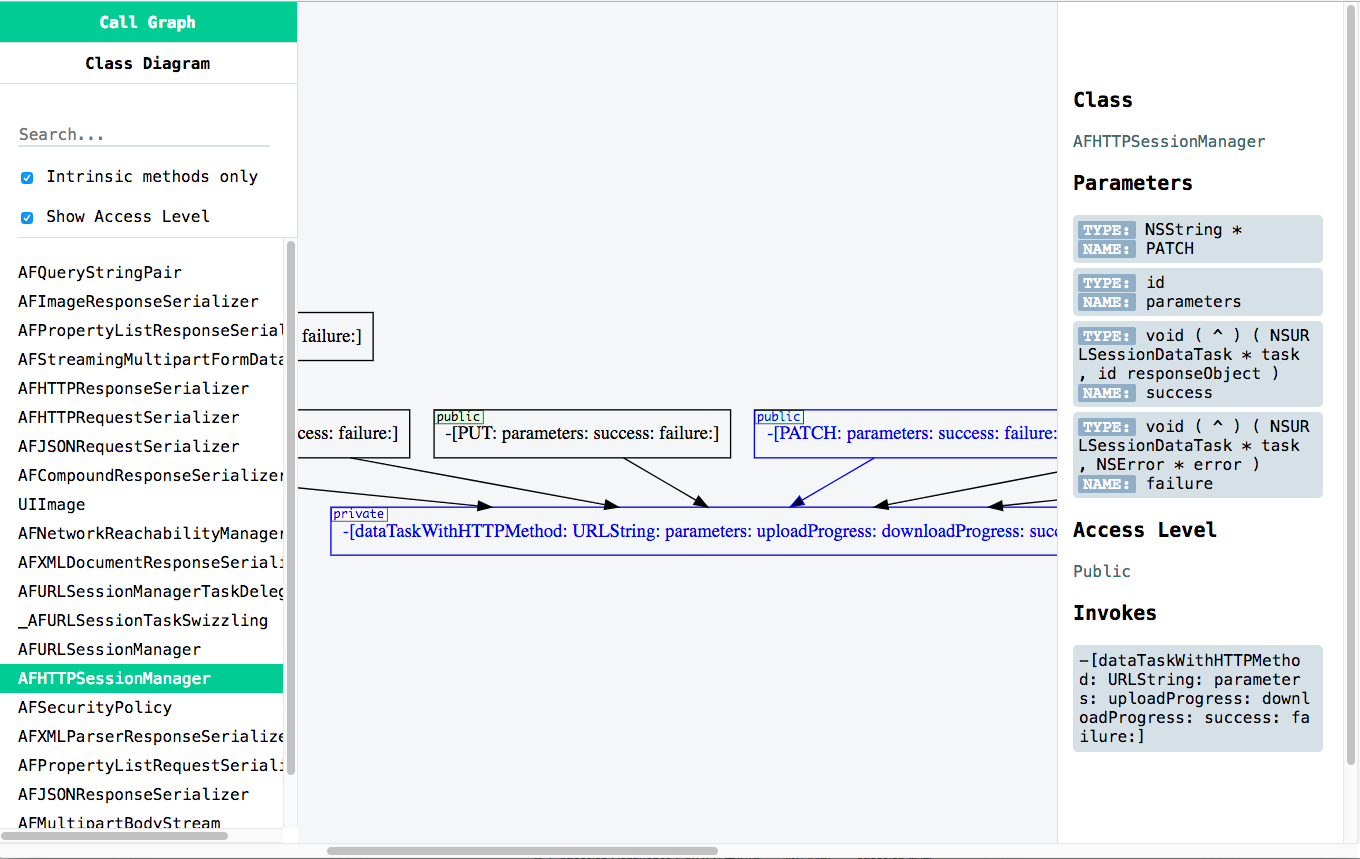
drafter -f ./AFNetworking解析结果会输出到当前路径下的DrafterStage文件夹中,用浏览器打开./DrafterStage/index.html文件即可浏览,建议使用chrome浏览器:
界面主要分为三个部分:
-
左边可以切换方法调用图(Call Graph)和类图(Class Diagram)模式,查看方法调用图时,列表中显示工程中的所有类型,选择可以直接切换。开启Intrinsic Method Only选项仅显示类型内部的方法调用(为防止调用过多默认打开);开启Show Access Level选项则会在方法节点的左上角显示该方法的访问等级;
-
中间是主要的展示区域,类型中的方法和方法之间的调用关系会以流程图的形式展示出来,选中一个方法会将该方法及其所调用的方法一起高亮出来;Pick按钮可以选择仅展示指定的方法;在类图模式中这里会显示工程中的类型继承关系,虚线表示实现协议,实线表示继承父类(UML):

-
右侧为详细信息面板,选中节点后自动弹出,展示该节点的所有信息,包括所有参数的名称以及类型等,Invokes字段列出了它所调用的方法,点击可以快速定位;
在浏览器中交互式的查看可以帮助你快速找到一个类型的关键逻辑,强烈建议通过这种方式来使用Drafter。前端部分的代码开源在DrafterStage,在Chrome环境下经过测试。
这部分为第一个版本的旧接口,不建议使用
-
如果要导出为PNG图片,首先确保电脑中安装了Graphviz,可以直接通过Homebrew来安装:
brew install graphviz -
生成方法调用关系图,以AFNetworking为例,在命令后面使用
-t参数指定输出类型为png,如:drafter -f ./AFHTTPSessionManager.m -t png
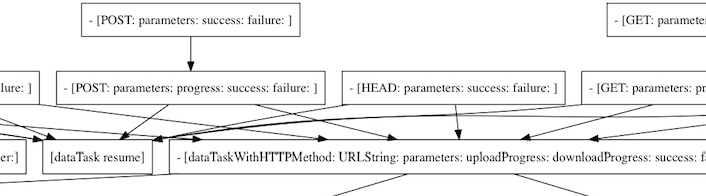
在当前位置会自动生成一张以"文件名+.png"格式来命名的图片:
-
生成类继承关系图,使用
-m参数将解析模式设定为inherit,解析继承结构:drafter -f ./AFNetworking -t png -m inherit
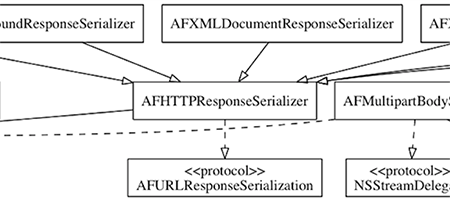
在当前位置的文件夹中会生成一张名为"Inheritance.png"的图片,类图的表示遵循UML规则,虚线表示遵循协议,实线表示继承父类:
-
-f、—file <arg>
必要参数,指定一个文件或文件夹,多个参数之间用逗号分隔,切勿出现空格。 -
--disable-auto-open
禁止解析结束后自动打开结果。
-
--disable-cache
在本次解析中不使用上一次缓存。
-
-t、--type
可选参数,指定结果的输出形式,参数值为html或png,默认为html。
-
-m、—mode <arg>
可选参数,仅在PNG模式中有效,指定解析模式,参数值可以为invoke、inherit、both。invoke表示只解析方法调用关系、inherit表示只解析类继承关系、both表示同时执行两种解析模式。默认为invoke。 -
-s、—search <arg>
可选参数,仅在PNG模式中有效,指定关键字,多个关键字之间用逗号分隔,关键字忽略大小写。根据关键字过滤解析结果,只保留包含指定关键字的节点分支,如:drafter -f ./XXViewController.swift -s viewdidload -t png
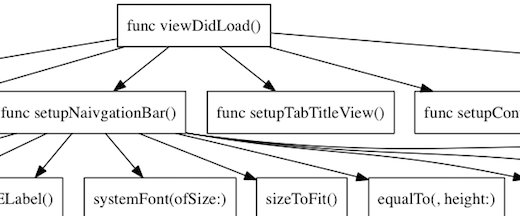
生成的结果中只包含"viewDidLoad"这个方法下的调用信息:
-
-self、—self-method-only
可选参数,仅在PNG模式中解析调用关系图时有效,生成结果仅保留用户自定义的方法。 默认情况下解析调用关系时会将所有的方法调用都解析出来,文件较大时结果会比较杂乱,开启该选项仅保留本文件中定义的方法,让结果更加清晰:drafter -f ./AFHTTPSessionManager.m -self -t png
可以看到,与上面的第一个例子对比,去掉了调用外部方法的连线,整个代码执行的逻辑更加清晰:
实现细节请看https://juejin.im/post/5a3088e95188253ee45b6cbe
- Drafter is a command-line tool for analyzing iOS code, supporting Objective-C and Swift.
- Automatically generates Call Graph.
- Automatically generates Class Diagram.
Run the following command, drafter will automatically install into the /usr/local/bin directory.
curl "https://raw.githubusercontent.com/L-Zephyr/Drafter/master/install.sh" | /bin/shOr you can download and compile the source directly.
Run the following command. Enter the file or directory path after the -f argument :
drafter -f ./AFNetworkingAnalysis result will be generated to the path ./DrafterStage. Then just open the file ./DrafterStage/index.html in browser (Recommended Chrome) :
In the browser you can interactively browse the Call Graph and the Class Dragram, it is strongly recommended to use drafter in this way.
Deprecated !
-
If you would like to get png from the analysis result. First make sure Graphviz was correctly installed. You can install Graphviz by brew:
brew install graphviz. -
Generate the method call graph. Use argument
-t pngto specify the png mode, for example:drafter -f ./AFHTTPSessionManager.m -t png
A picture will automatically generate in the current path, name as "file name + .png":
-
Generate the inheritance graph
drafter -f ./AFNetworking -m inherit -t png
A picture named "Inheritance.png" will be generated in the current path:
-
-f , —file <arg>
Required. Specify a file or folder, multiple parameters are separated by commas, don't use space. -
-dao, --disable-auto-open
Do not browse the result automatically when analysis finished.
-
-dc, --disable-cache
Do not use cache in this parse.
-
-t , —type <arg>
Optional. Specify the output type,
htmlorpng. Defaults tohtml. -
-m , —mode <arg>
Optional. Specify the parsing mode, only valid inpngmode. Assigninginvokewill generate call graph, assigninginheritwill generate inheritance graph, orbothto do both call and inheritance analysis. Defaults toinvoke -
-s , —search <arg>
Optional. Specify keywords to filter the results, only valid inpngmode. Multiple arguments are separated by commas. For example:drafter -f ./XXViewController.swift -s viewdidload -t png
The generated graph will only contains the
viewDidLoadbranch. -
-self , —self-method-only
Optional. Only takes effect when parsing the call graph inpngmode, the generated graph will only contains the methods that user defined in the same file.By default, all the method calls will be parsed. The result will get cluttered when dealing with the large file. Turn on this option, only the methods defined in this file are saved. This will help you highlight the main logic in you code.
For example:
drafter -f ./AFHTTPSessionManager.m -self -t png
As you can see, in contrast to the first example above, the connection to the external method is removed: