With this extension, Google-Webfonts can be easily downloaded and integrated locally into Contao CMS with just a few clicks.
see also https://docs.contao.org/manual/de/guides/webfont/
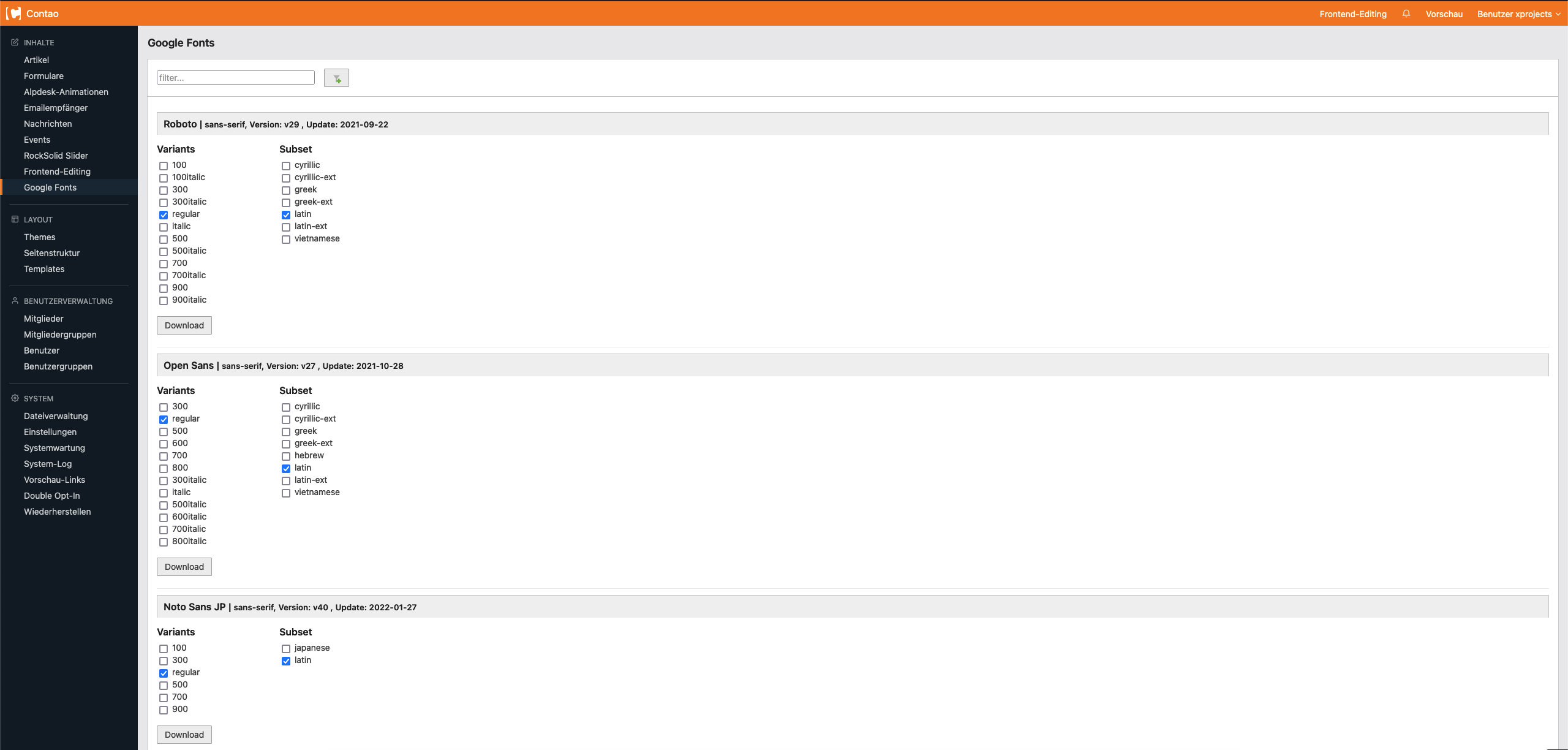
- open menu item "Google fonts" in backend
- select the font and click "Download"
- the font is then stored in the file manager with appropriate CSS
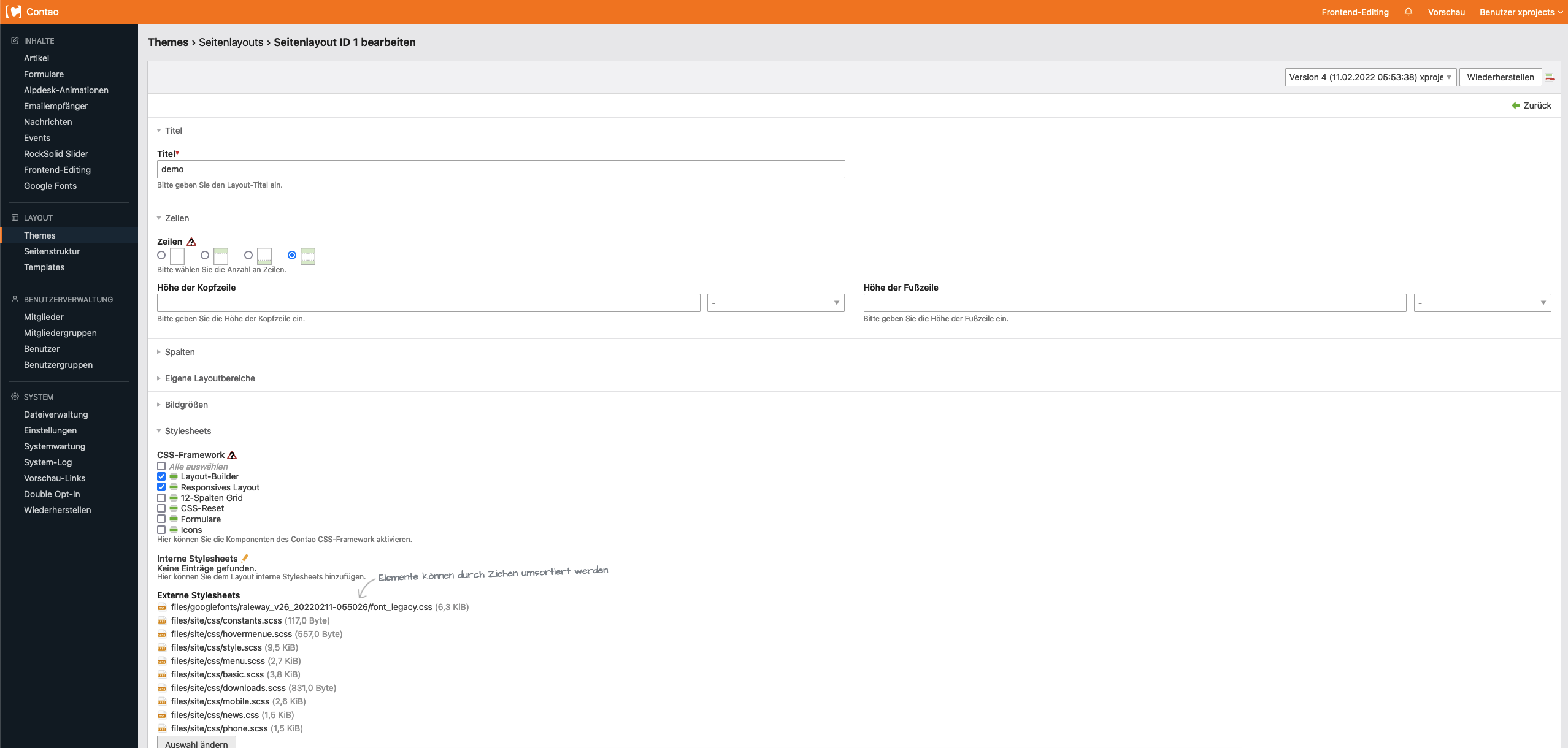
- there are two CSS files. One for "best practice and old browsers" (font_legacy.css) and one for "modern browsers" ( font.css)
- select the appropriate CSS from the file manager in the layout
- last put the font-family to your css
- ready!! Now you are compliant to DSGVO :-)
1.2.0-BETA* also supports unicode-ranges. But the feature is currently in BETA-State! :-)
If DebugMode is enabled at Contao version < 4.12 there are INVALID additional lines inside the CSS like e.g.
<!-- TEMPLATE START: vendor/alpdesk/contao-google-fonts/src/Resources/contao/templates/google_fonts_css.html5 -->
/* ubuntu-v19-300 - latin */
@font-face {
font-family: 'Ubuntu';
font-style: normal;
font-weight: 300;
font-display: swap;
src: local(''),
url('ubuntu-v19-latin-300.woff2') format('woff2'),
url('ubuntu-v19-latin-300.woff') format('woff');
}
<!-- TEMPLATE END: vendor/alpdesk/contao-google-fonts/src/Resources/contao/templates/google_fonts_css.html5 -->Currently this cannot be disabled. So to download the font you have to be in ProductionMode!
The feature is only available for administrators.
Uses API from https://google-webfonts-helper.herokuapp.com/fonts (https://github.com/majodev/google-webfonts-helper). Big thanks to majodev (https://github.com/majodev).