-
Notifications
You must be signed in to change notification settings - Fork 397
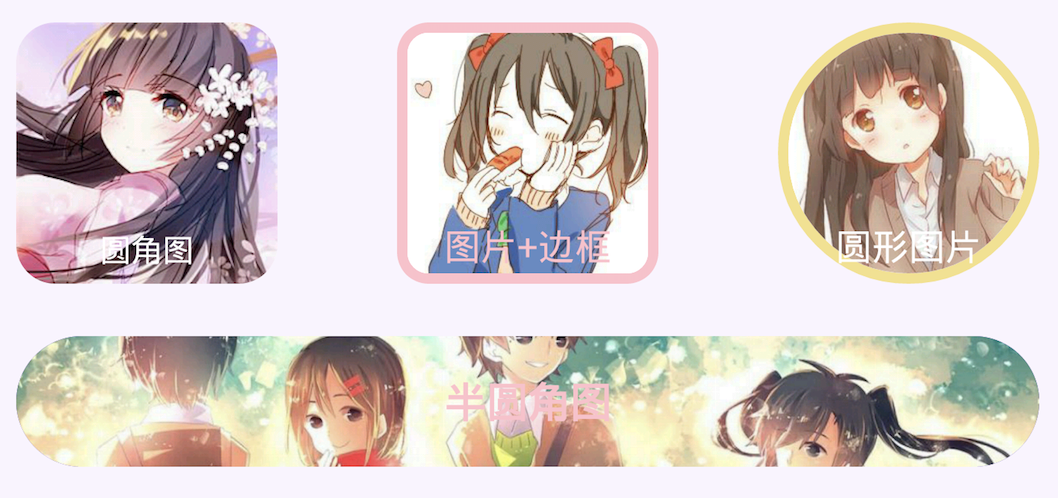
展示图片
前面有提到过,SuperTextView 可以通过状态图1变成一个 ImageView。在设置好状态图1后,只需开启图片展示功能即可。
在 xml 中:
<com.coorchice.library.SuperTextView
...
app:stv_state_drawable="@drawable/avatar1"
# 开启图片展示功能
app:stv_drawableAsBackground="true"
...
/>
在 Java 中:
stv.setDrawable(drawable);
stv.setDrawableAsBackground(true);

需要注意的是,当将状态图1用于展示图片后,状态图1将不再具备状态图的功能,直到你关闭了图片展示功能,通过 stv.setDrawableAsBackground(false)。
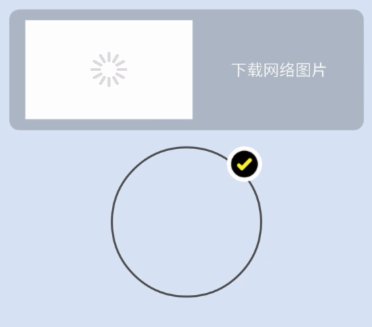
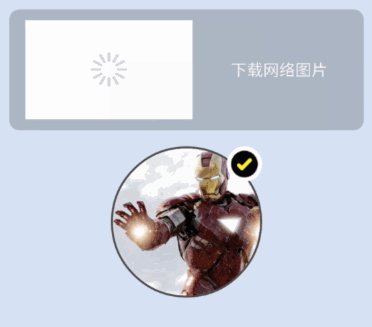
stv.setUrlImage(url);
在 SuperTextView 中,通过上面简单的一句即可将 SuperTextView 作为一个可以展示网络图片的 ImageView。
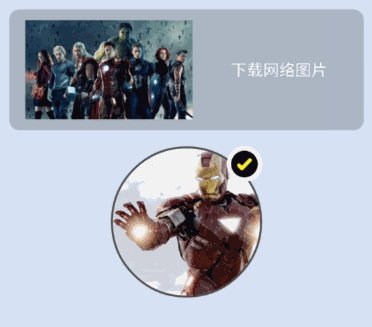
调用上面的方法会默认开启 SuperTextView 的图片展示功能,因此,此时状态图1的状态图功能会被停用。你也可以通过以下方法,使得能够从网络中下载状态图1:
stv.setUrlImage(url, false);
第二个参数表示关闭图片展示功能。

上图中,第一个例子是从网络中下载图片用作状态图,第二个例子是用作展示图片。
SuperTextView 为了保持依赖库的纯净和尽可能小的体积,并没有内置任何的图片加载框架。所以默认情况,将使用内置的一个简易图片引擎去下载图片,确保开发者能够正常使用展示网络图片的功能。
SuperTextView 具备兼容任意第三方图片下载框架的能力,建议开发者根据项目的具体情况,选择一个目前正在使用的图片加载框架,设置到 SuperTextView 中,以用来加载图片。 下面将通过几个的例子展示如何将现有的图片框架安装到 SuperTextView 中。
在 SuperTextView 中,核心的图片加载引擎被抽象成接口 Engine ,开发者需要根据所用的图片框架,实现一个 Engine。
- Glide图片加载框架
public class GlideEngine implements Engine {
private Context context;
public GlideEngine(Context context) {
this.context = context;
}
@Override
public void load(String url, final ImageEngine.Callback callback) {
Glide.with(context).load(url).into(new SimpleTarget<GlideDrawable>() {
@Override
public void onResourceReady(GlideDrawable resource, GlideAnimation<? super GlideDrawable> glideAnimation) {
// 主要是通过callback返回Drawable对象给SuperTextView
callback.onCompleted(resource);
}
});
}
}
- Picasso图片加载框架
public class PicassoEngine implements Engine {
private Context context;
public PicassoEngine(Context context) {
this.context = context;
}
@Override
public void load(String url, final ImageEngine.Callback callback) {
Picasso.with(context).load(url).into(new Target() {
@Override
public void onBitmapLoaded(Bitmap bitmap, Picasso.LoadedFrom from) {
// 主要是通过callback返回Drawable对象给SuperTextView
callback.onCompleted(new BitmapDrawable(Resources.getSystem(), bitmap));
}
@Override
public void onBitmapFailed(Drawable errorDrawable) {
}
@Override
public void onPrepareLoad(Drawable placeHolderDrawable) {
}
});
}
}
实现好 Engine 后,下一步就是要将其安装到 SuperTextView 中。
建议可以在 Application的 onCreate() 中进行安装,这样当需要使用 SuperTextView 加载显示网络图片的时候,就能够用到三方图片框架了。
public class STVApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
// 安装图片引擎
ImageEngine.install(new GlideEngine(this));
// ImageEngine.install(new PicassoEngine(this));
}
}
一行代码,轻松安装。
需要注意的是,任何时候,后安装的 Engine 实例总是会替换掉先前安装的 Engine 实例,即 SuperTextView 只允许全局存在一个 Engine 实例。
只需简单两步,即可完成任意三方图片加载框架的适配。

ps:上图每个 item 就是一个 SuperTextView 实现的。
参考 圆角 和 边框 章节,当使用 状态图1 作为背景展示图片时,关于 圆角 和 边框 的配置同样会作用到 状态图1 上。