-
Notifications
You must be signed in to change notification settings - Fork 397
状态图
CoorChice edited this page Feb 20, 2019
·
2 revisions

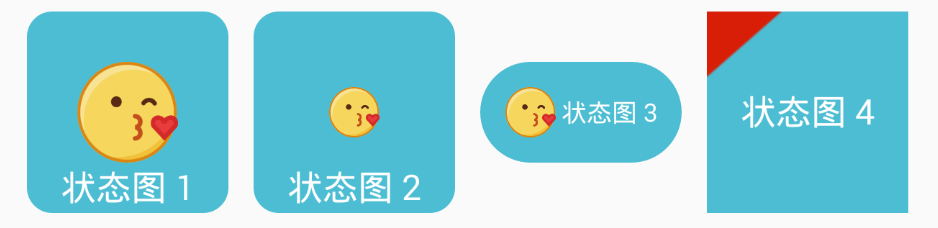
SuperTextView 自带状态图功能。通过 Drawable、Drawable2 两个 Drawable 坑位,能够展示两个状态图。
不同于系统的原生 TextView 的 Drawable,SuperTextView 的 Drawable 能够精确的控制其位置和大小。
开发者可以直接在 xml 中控制状态图的属性:
# boolean类型。是否开启状态图1的功能。
app:stv_isShowState="true"
# 设置状态图1的图片
app:stv_state_drawable="@drawable/emoji"
# 设置状态图1的显示模式,决定了状态图1的基础位置
# 可选值如下:
# left、top、right、bottom、center(默认值)、
# leftTop、rightTop、leftBottom、rightBottom、
# fill(充满整个SuperTextView,此时会使设置drawable的大小失效)
app:stv_state_drawable_mode="center"
# 设置状态图1的height
app:stv_state_drawable_height="30dp"
# 设置状态图1的width
app:stv_state_drawable_width="30dp"
# 设置状态图1相对于基础位置的左边的距离
app:stv_state_drawable_padding_left="10dp"
# 设置状态图1相对于基础位置上边的距离
app:stv_state_drawable_padding_top="10dp"
# boolean类型。是否开启状态图2的功能。
app:stv_isShow2State="true"
# 设置状态图2的图片
app:stv_state_drawable2="@drawable/emoji"
# 设置状态图2的显示模式,决定了状态图2的基础位置
# 可选值如下:
# left、top、right、bottom、center(默认值)、
# leftTop、rightTop、leftBottom、rightBottom、
# fill(充满整个SuperTextView,此时会使设置drawable的大小失效)
app:stv_state_drawable2_mode="center"
# 设置状态图2的height
app:stv_state_drawable2_height="30dp"
# 设置状态图2的width
app:stv_state_drawable2_width="30dp"
# 设置状态图2相对于基础位置的左边的距离
app:stv_state_drawable2_padding_left="10dp"
# 设置状态图2相对于基础位置上边的距离
app:stv_state_drawable2_padding_top="10dp"
以上属性在 Java 中也有对应的 setXXX() 函数。
现在,来看看两个状态图能够干什么。

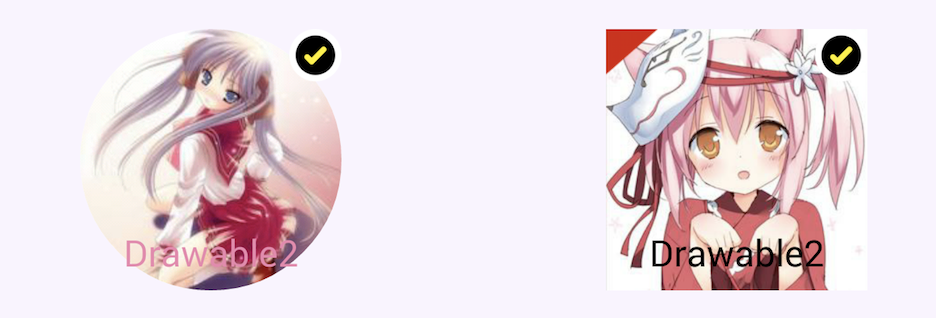
- 示例一
<com.coorchice.library.SuperTextView
android:layout_width="100dp"
android:layout_height="100dp"
...
app:stv_corner="50dp"
app:stv_state_drawable="@drawable/avatar1"
# 将状态图1作为控件背景,以展示图片
app:stv_drawableAsBackground="true"
# state_drawable2的配置由此开始
app:stv_isShowState2="true"
app:stv_state_drawable2="@drawable/recousers"
app:stv_state_drawable2_mode="rightTop"
app:stv_state_drawable2_height="20dp"
app:stv_state_drawable2_width="20dp"
...
/>
- 示例二
<com.coorchice.library.SuperTextView
android:layout_width="100dp"
android:layout_height="100dp"
...
# 背景图
android:background="@drawable/avatar7"
# drawable1的配置由此开始
app:stv_isShowState="true"
app:stv_state_drawable="@drawable/triangle"
app:stv_state_drawable_mode="leftTop"
app:stv_state_drawable_width="20dp"
app:stv_state_drawable_height="20dp"
# state_drawable2的配置由此开始
app:stv_isShowState2="true"
app:stv_state_drawable2="@drawable/recousers"
app:stv_state_drawable2_mode="rightTop"
app:stv_state_drawable2_height="20dp"
app:stv_state_drawable2_width="20dp"
...
/>
如你所见,使用 SuperTextView 来处理此类 ui 需求实在是令人愉快,开发者从此可以不必再为这种效果而费脑的想该如何通过一个个控件叠加嵌套实现了。