-
Notifications
You must be signed in to change notification settings - Fork 9.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Keyboard UX/UI: Double tap for all caps - clearer icons #34362
base: master
Are you sure you want to change the base?
Conversation
| void Keyboard::handleCapsPress() { | ||
| bool is_double_tap = (QDateTime::currentMSecsSinceEpoch() - last_shift_key_press) <= DOUBLE_TAP_THRESHOLD_MS; | ||
| last_shift_key_press = QDateTime::currentMSecsSinceEpoch(); | ||
|
|
||
| bool was_locked = caps_lock_on; | ||
| caps_lock_on = !was_locked && is_double_tap; | ||
| main_layout->setCurrentIndex(caps_lock_on || (!was_locked && main_layout->currentIndex() == 0)); | ||
|
|
||
| for (KeyButton* btn : main_layout->currentWidget()->findChildren<KeyButton*>()) { | ||
| if (btn->text() == SHIFT_KEY || btn->text() == CAPS_LOCK_KEY) { | ||
| btn->setText(caps_lock_on ? CAPS_LOCK_KEY : SHIFT_KEY); | ||
| btn->setStyleSheet(main_layout->currentIndex() == 1 ? "background-color: #465BEA;" : ""); | ||
| } | ||
| } | ||
| } | ||
|
|
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I think most digital keyboards just toggle caps lock when pressed twice, not a double tap gesture, right?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I know that the default native iPhone/iPad experience only gives you access to caps lock when you double tap quick enough. I’m sure there may be some sort of accessibility setting that could be changed but by default caps lock is set active only if you double tap quick enough for iPhone/iPad UX
The code would be simpler if we did engage caps lock by multiple single clicks. The trade off is users can possibly to easily enable caps lock by accident. Double tap with the MS threshold adds enough friction where users who need it have access to it and users who don’t won’t accidentally use it when they didn’t want to.
Typing on the comma3X(or any small device that can’t be typed with your thumbs)is already tedious so making sure there is enough friction not to accidentally be in caps lock seem to be worth it for the UX
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
On android, double tap or holding enables caps lock.



























Was reminded again to do this once I saw the comment from discord

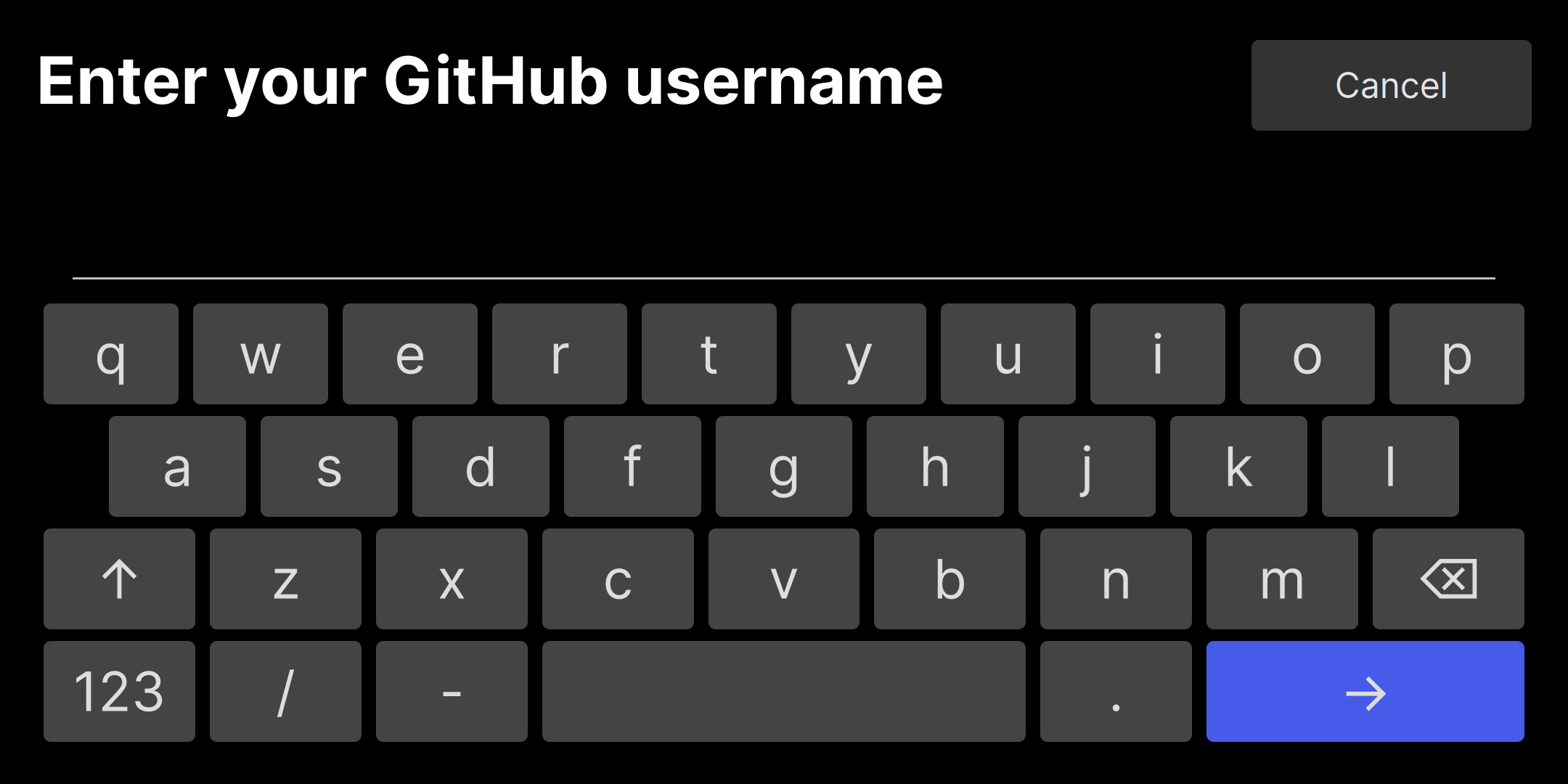
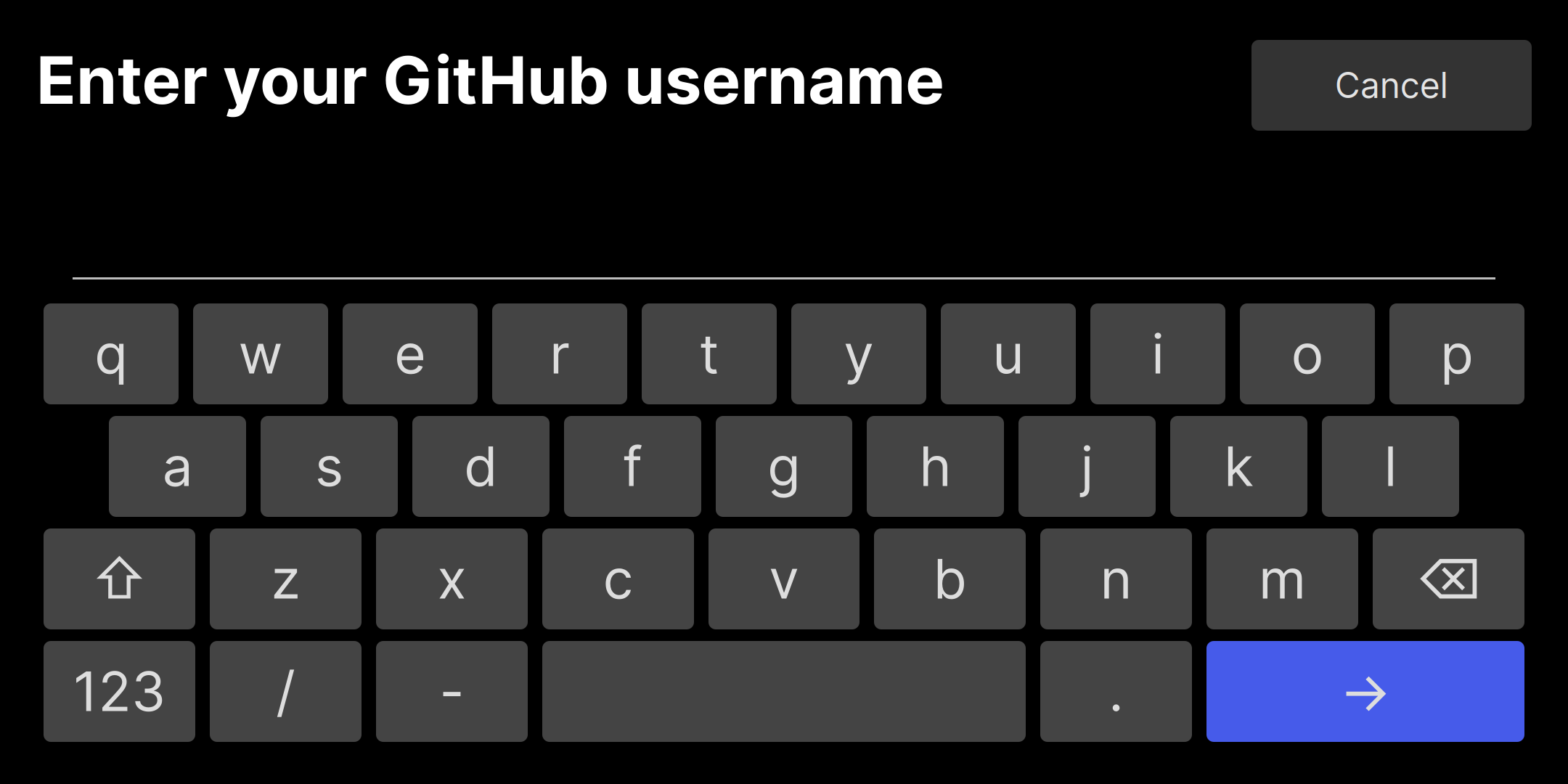
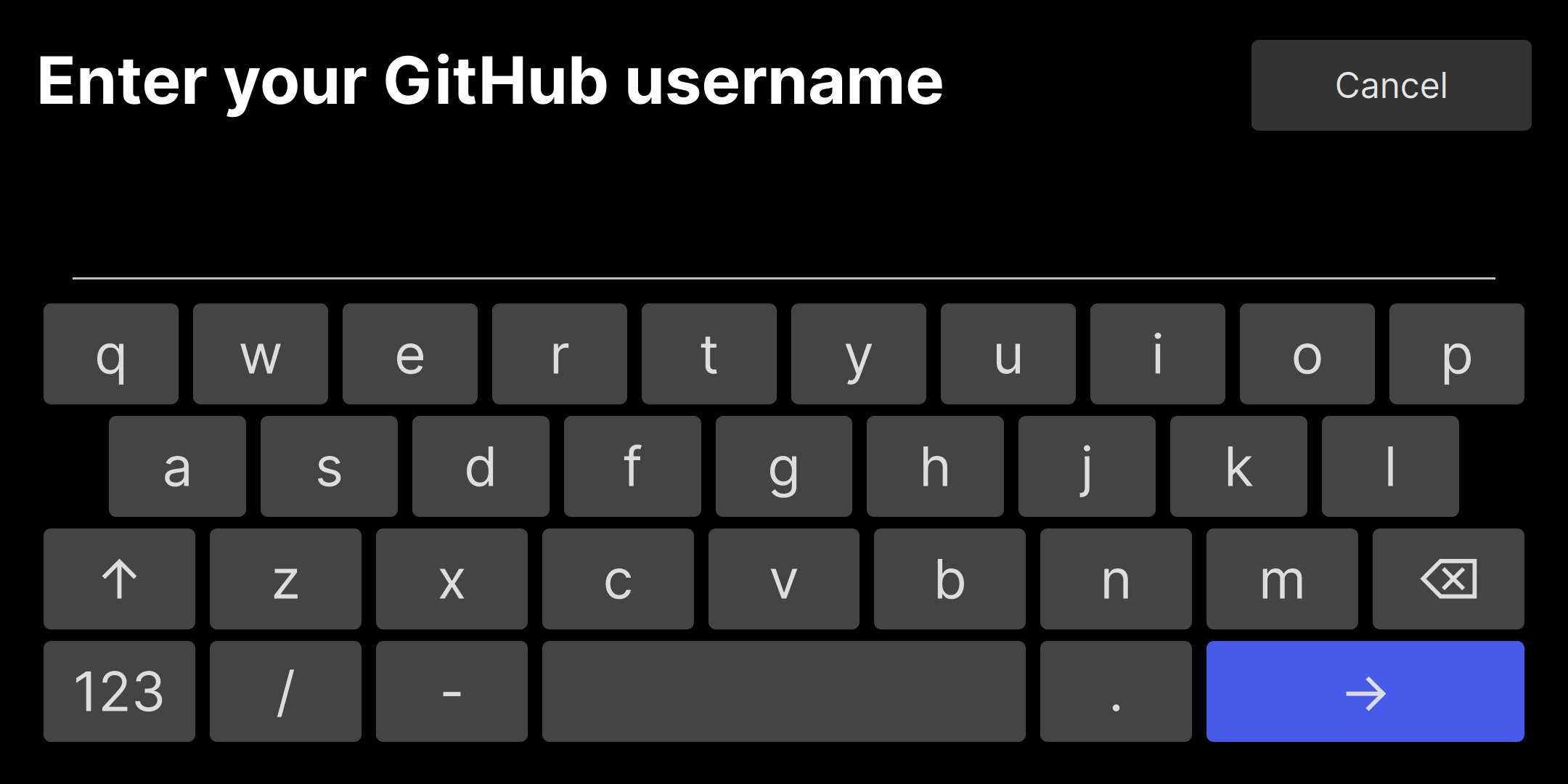
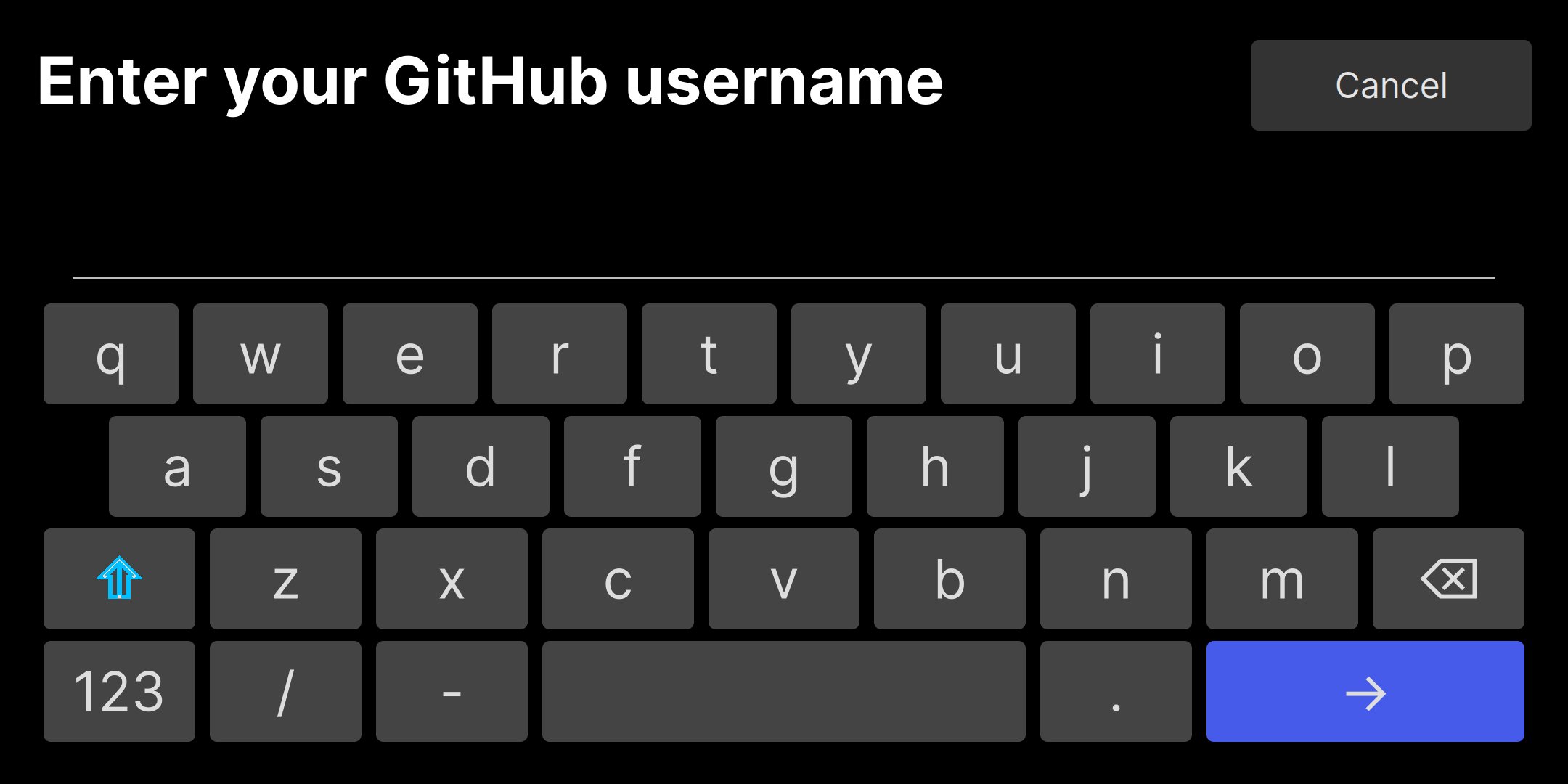
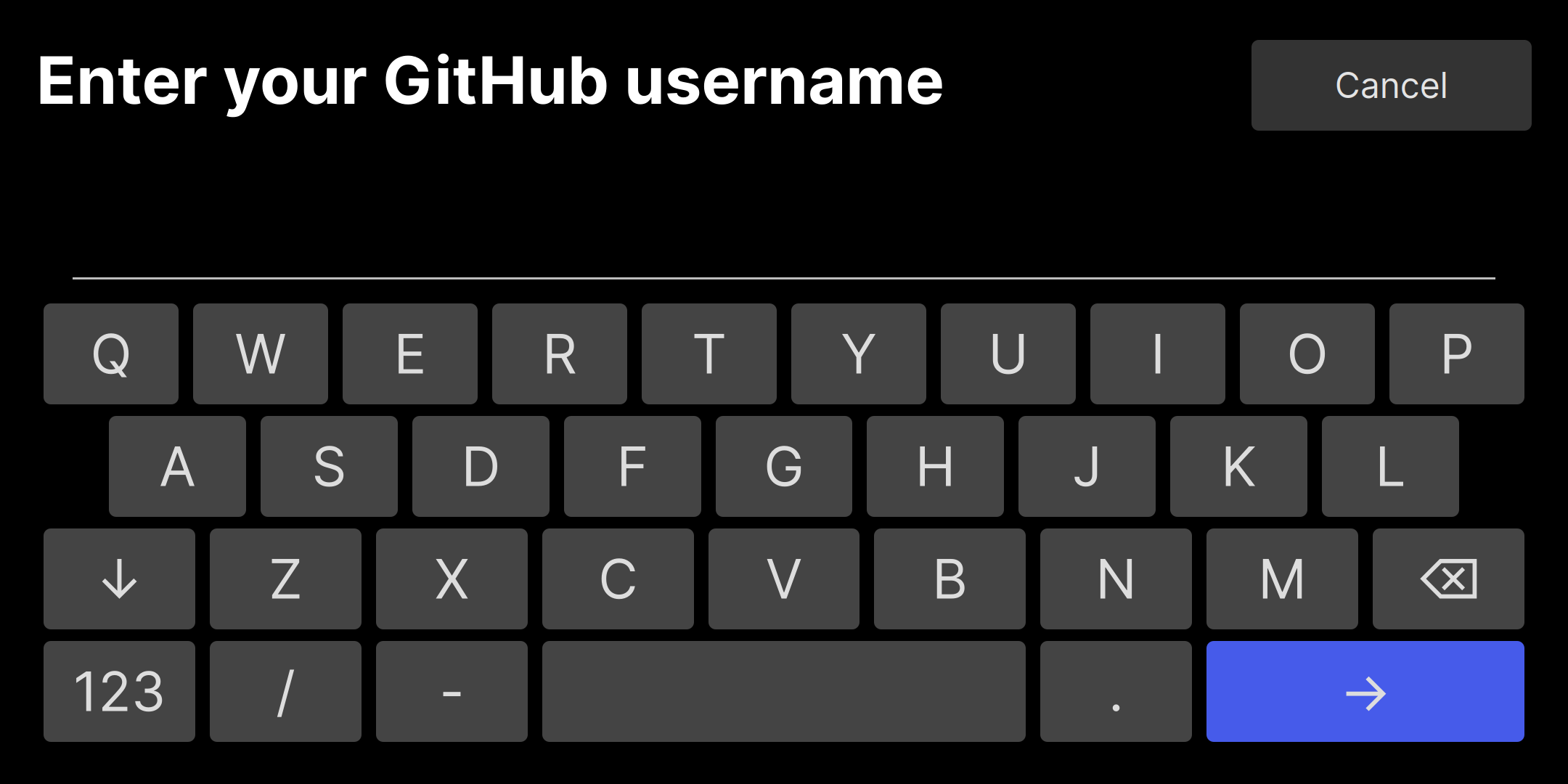
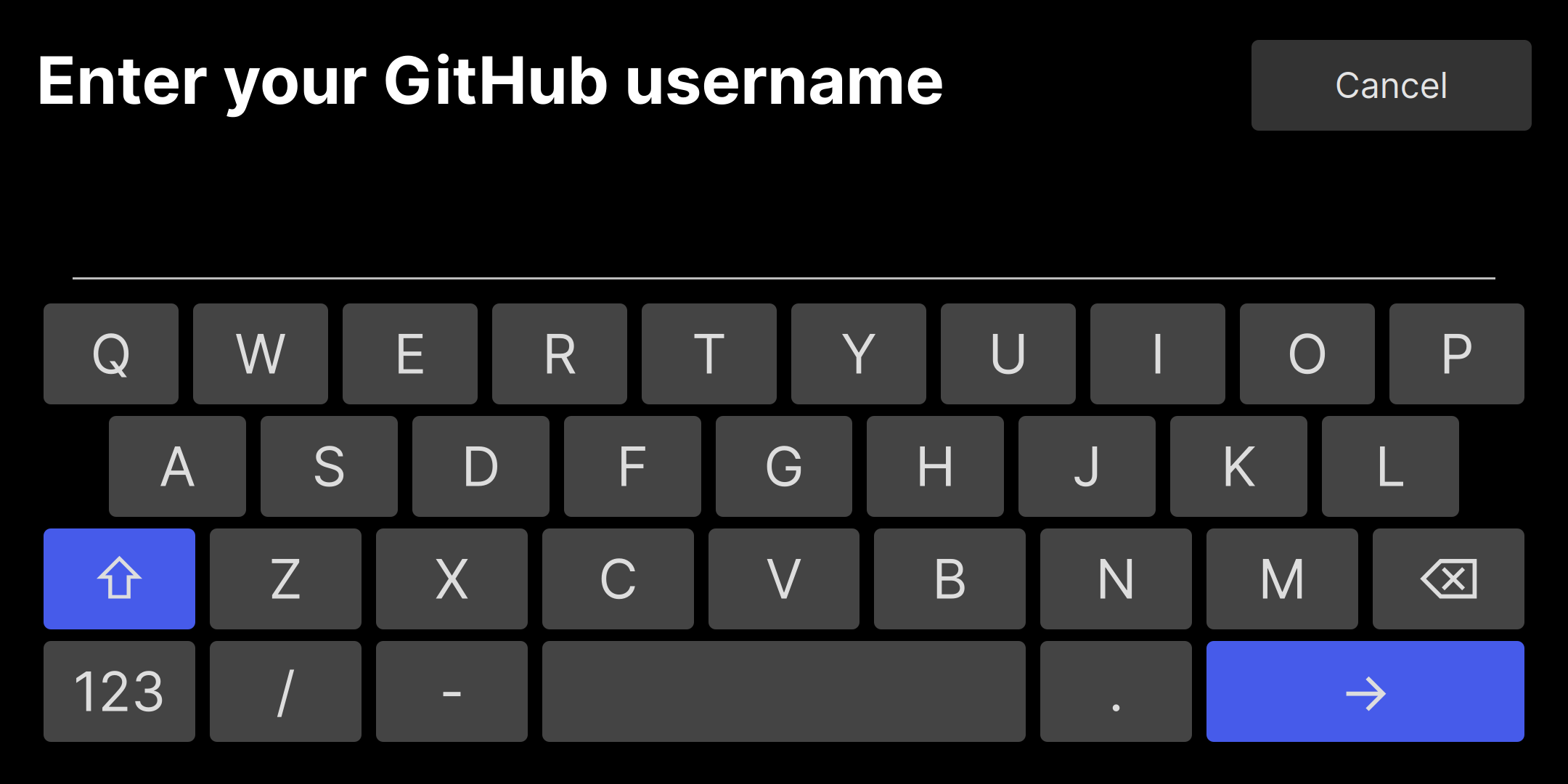
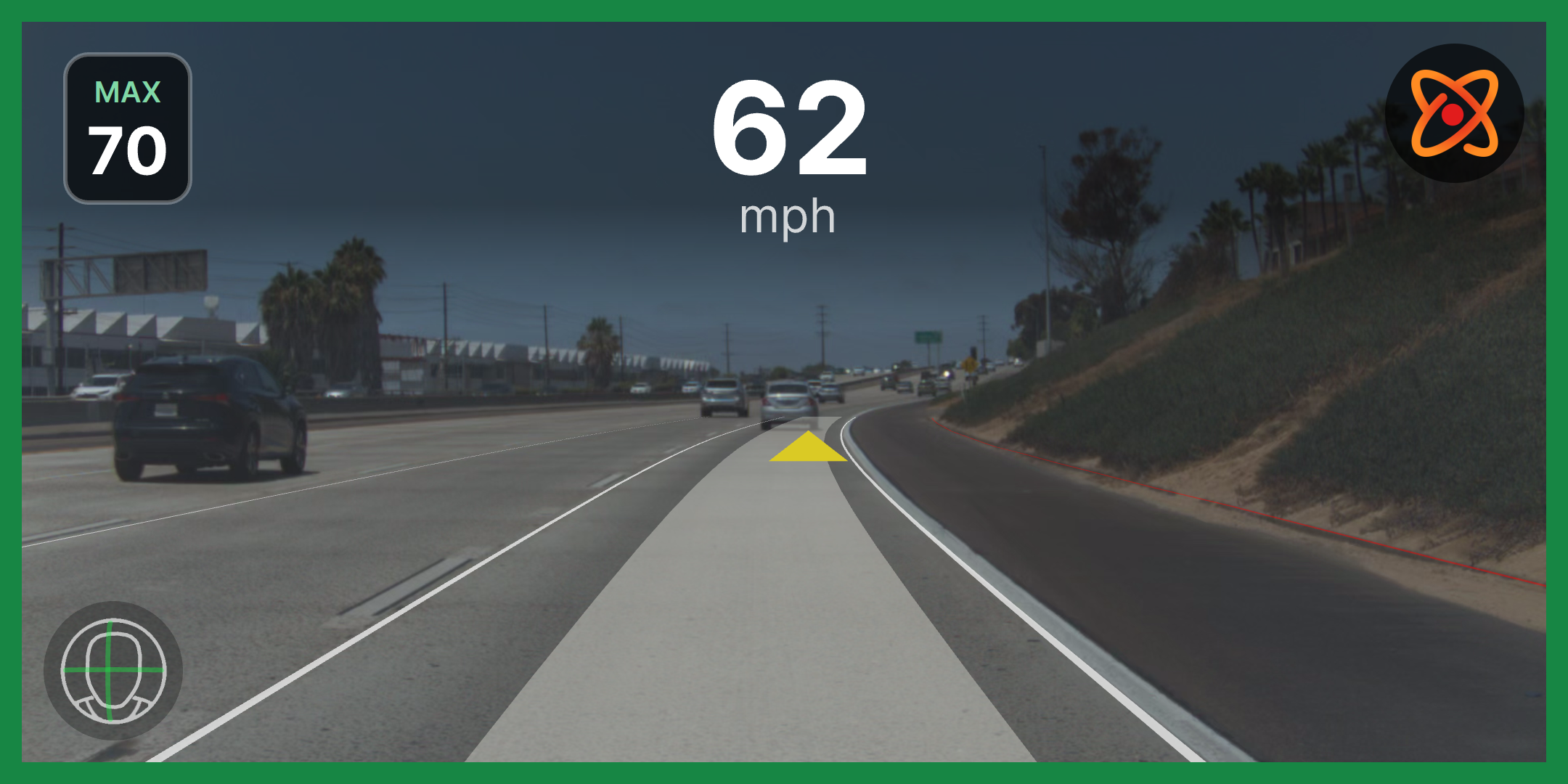
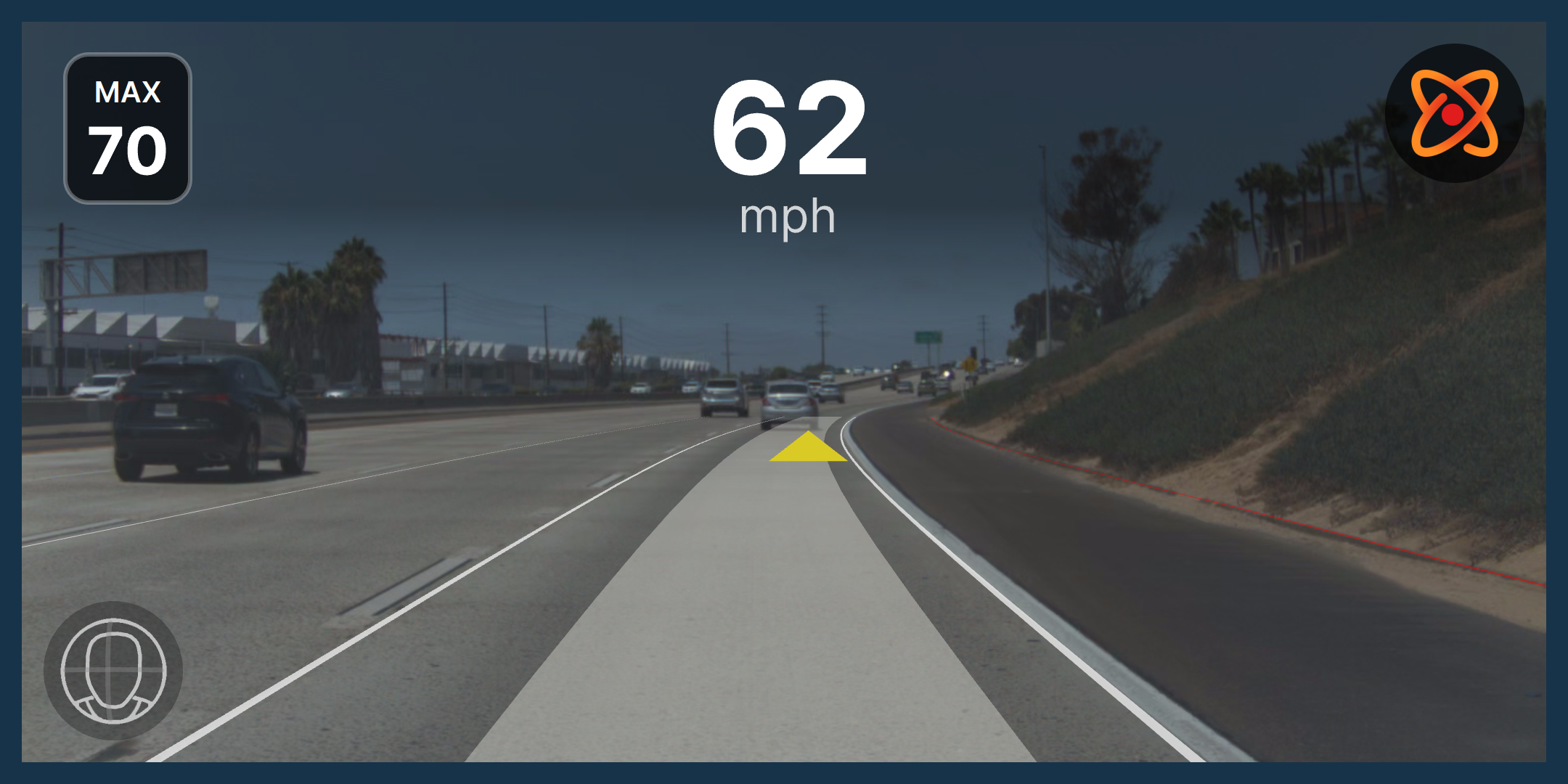
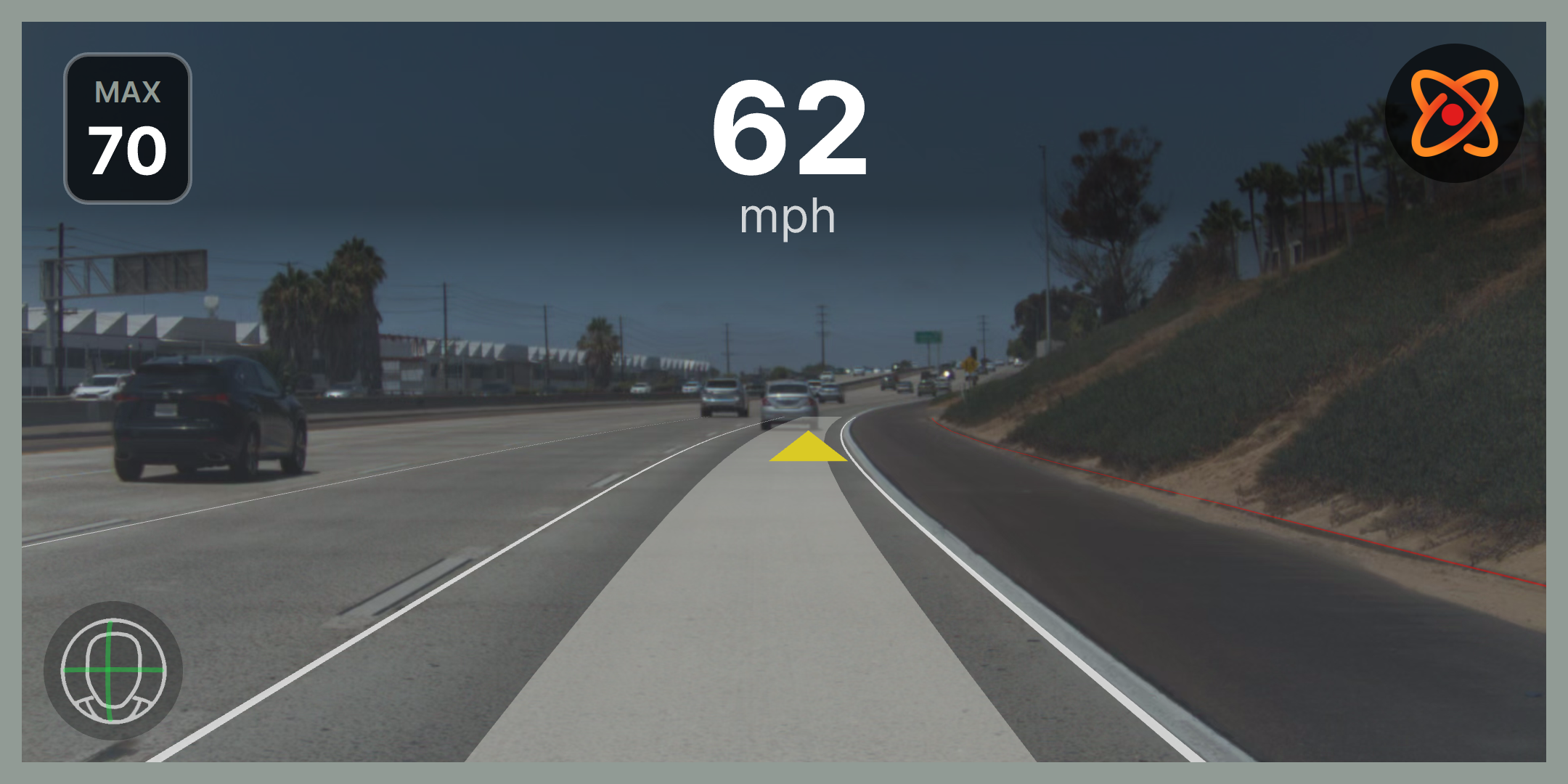
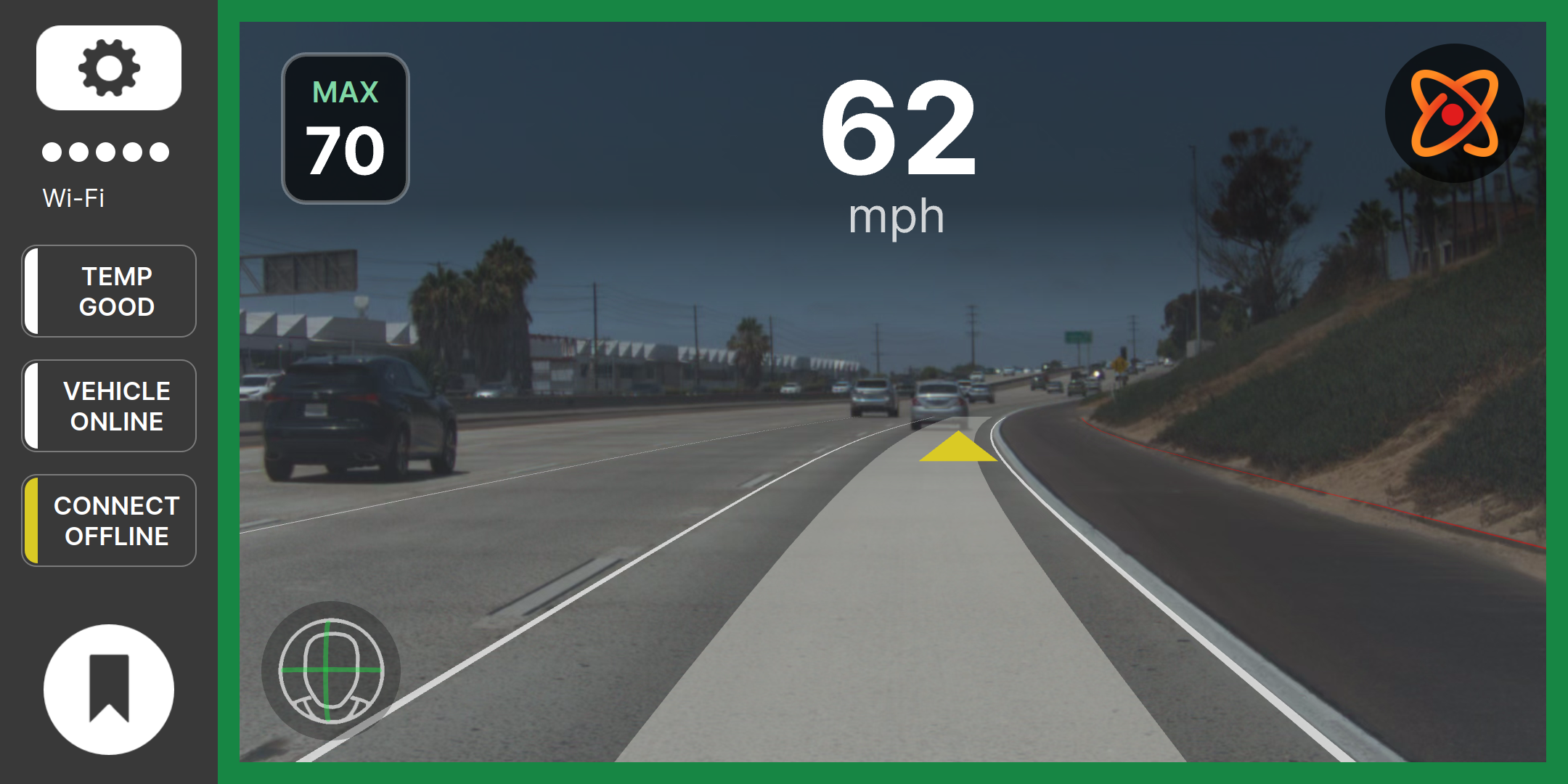
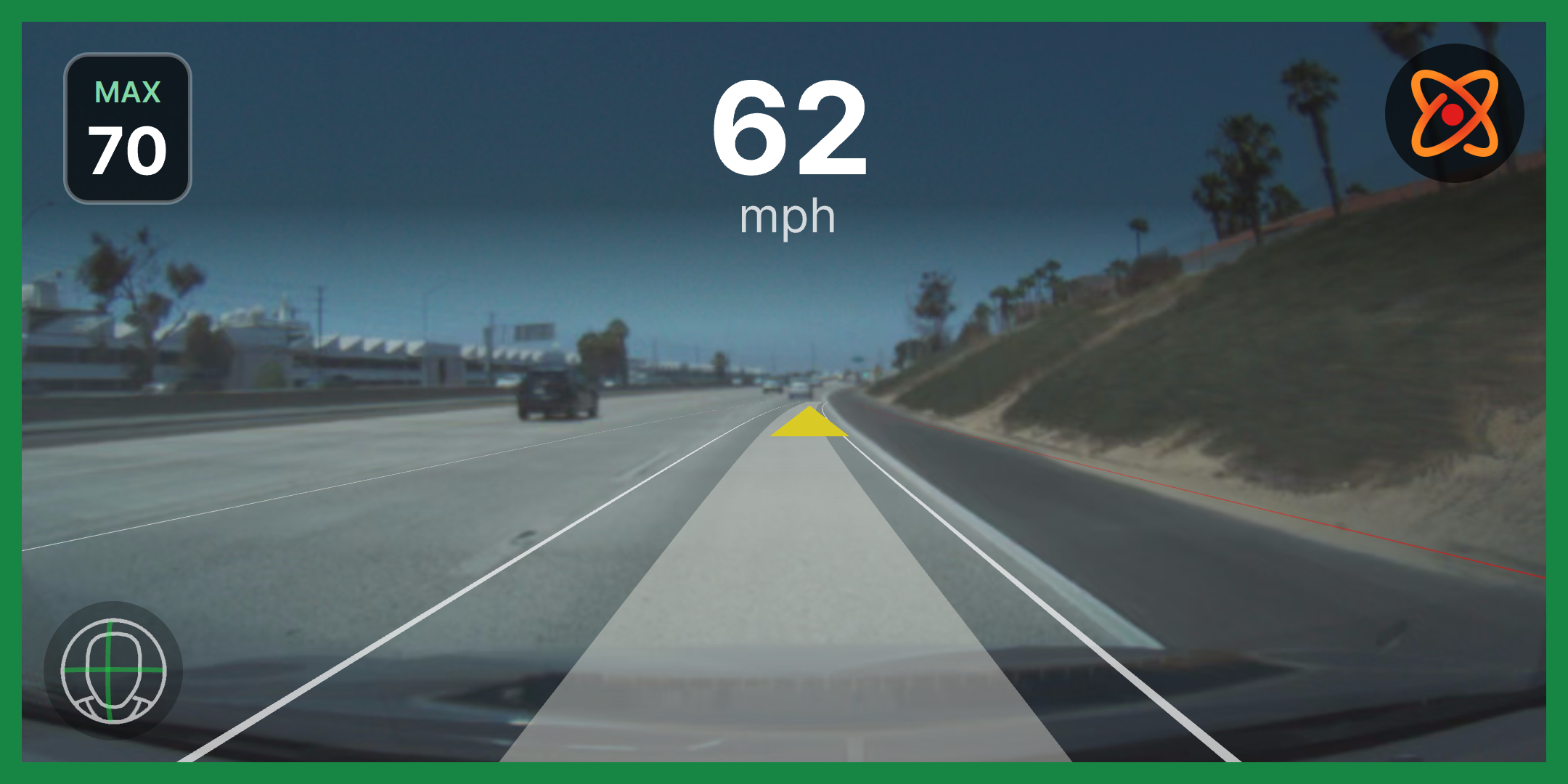
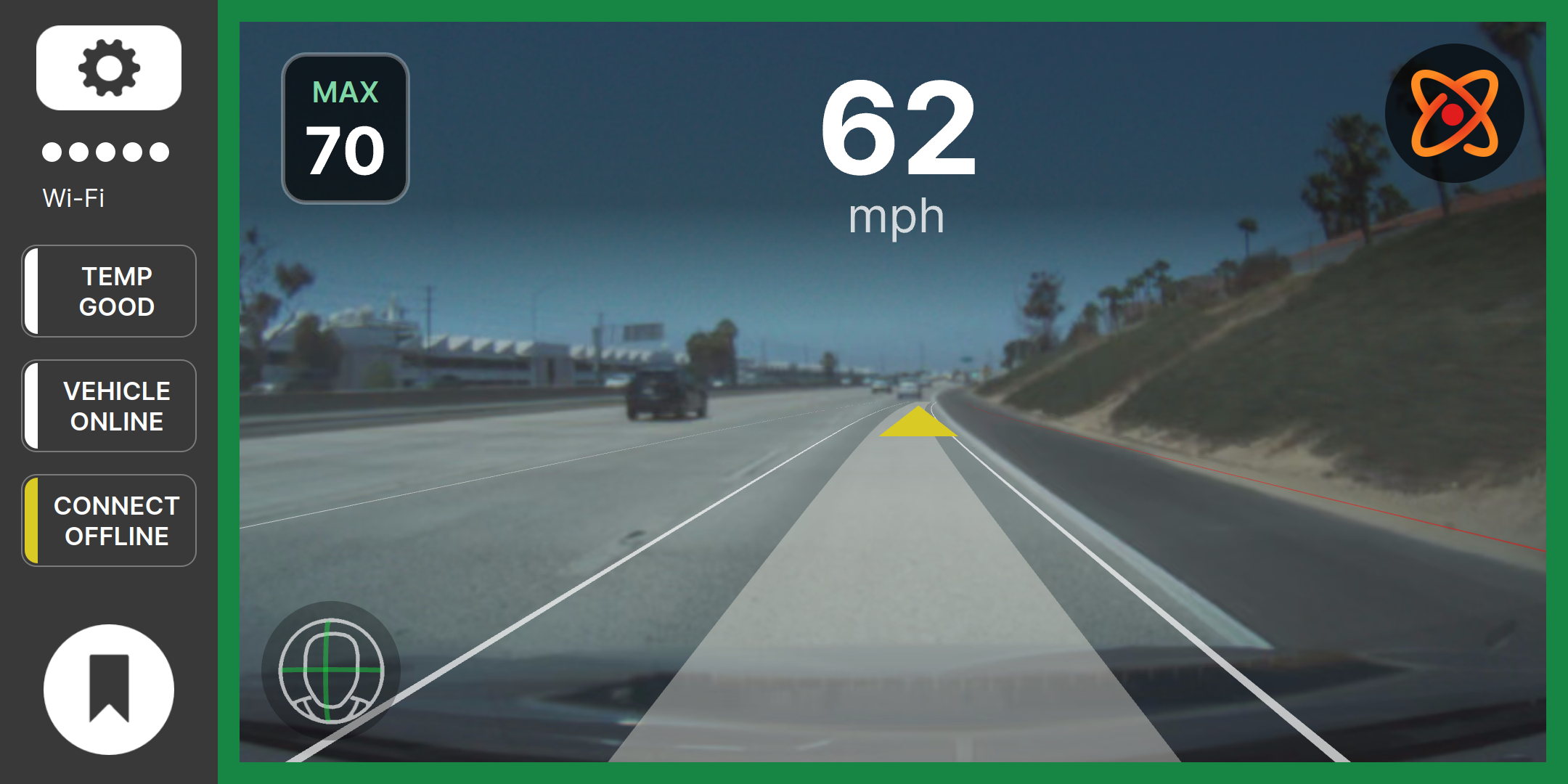
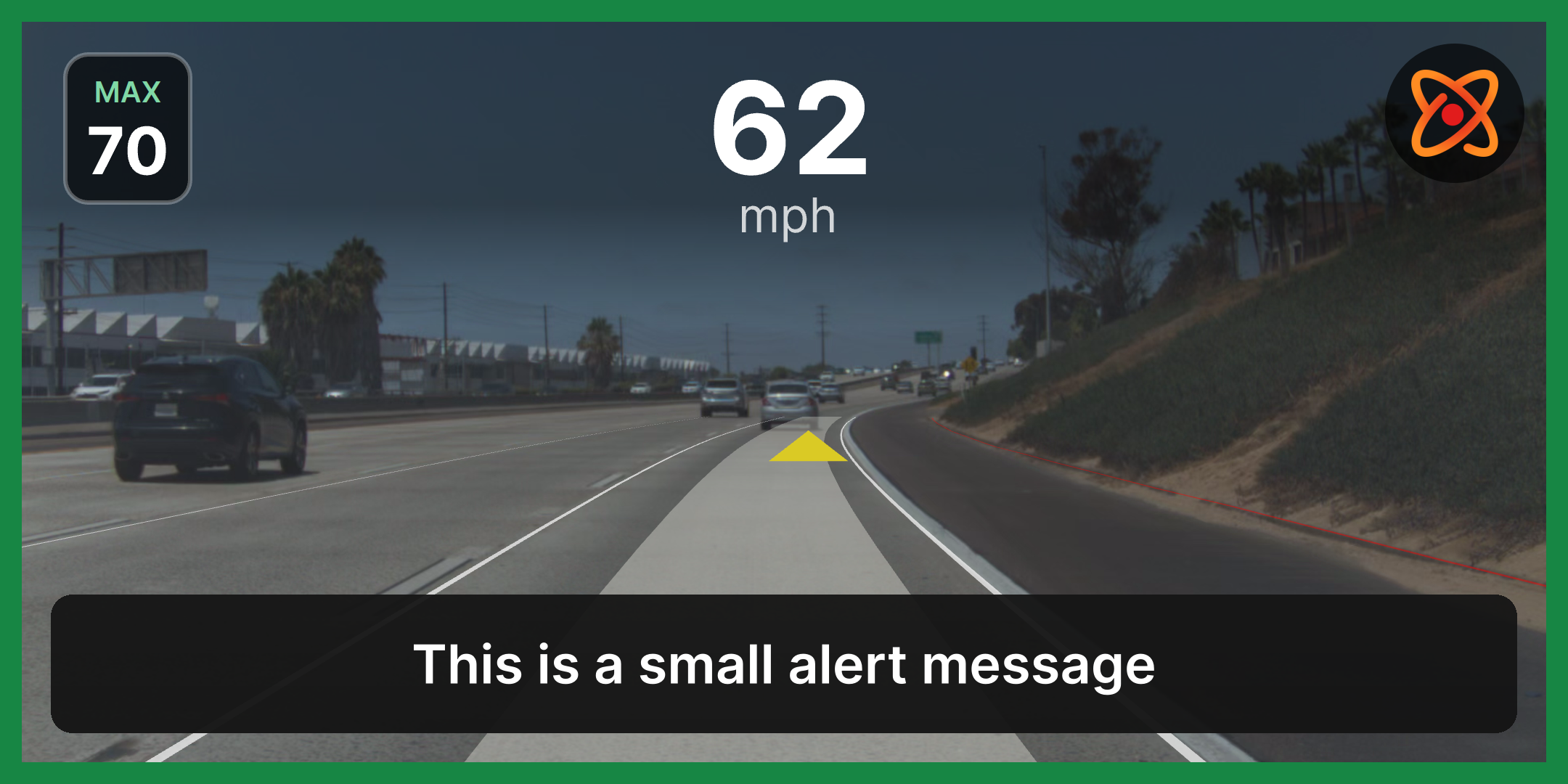
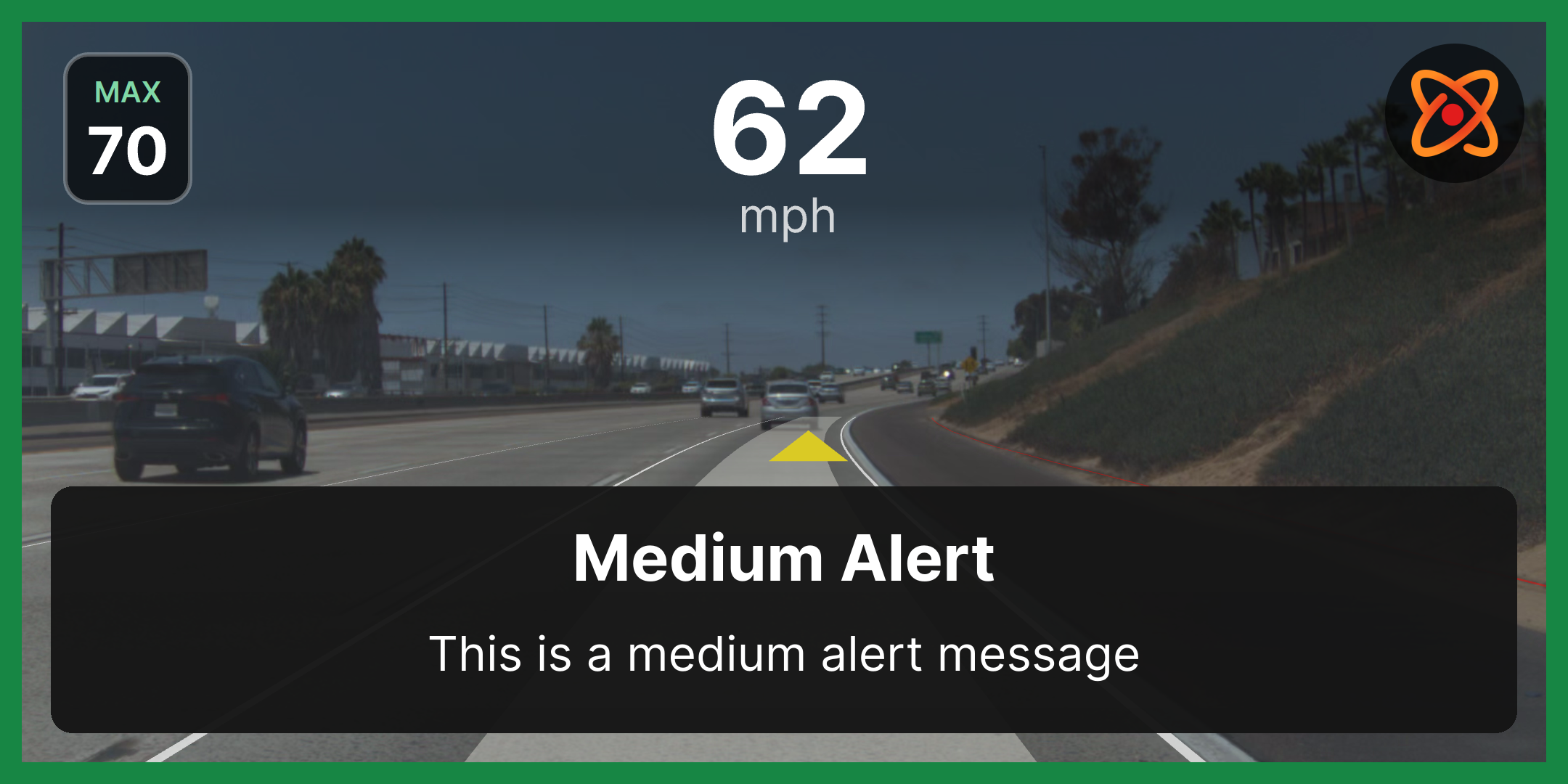
Comparison
Proposed UI/UX Enlarged