A modern, fast and extensible Hugo theme for personal websites and professional landing pages - with blog and portfolio support
- 🏎️ Fast, minimalistic code (no jQuery or other javascript frameworks)
- 🖼️ Bootstrap v5 (
v5.3.3) CSS framework with Scss customization - 📚 Multi-language (i18n) support
- 🛠️ Custom content types (work experience, education, projects/work showcase, testimonials, blog)
- 🧰 Multiple shortcodes to customize your landing page in any way you want
- 💯 Perfect Lighthouse scores (Performance, Accessibility, SEO)
- 🌚 Automatic dark/light theme switching, with manual override
- 🖨️ Print-friendly CV template
- ⚡ Vercel-ready with Analytics & Speed Insights support
The theme focuses on accessibility, high performance, and usability (it's very easy to get started). It's extendable by adding your own styles or content types, and it has a solid foundation on which to build.
Some of the best applications for the theme are for minimalistic websites, single-page applications, and personal portfolios. It has a contact form you can customize to your mail address without setting up a backend.
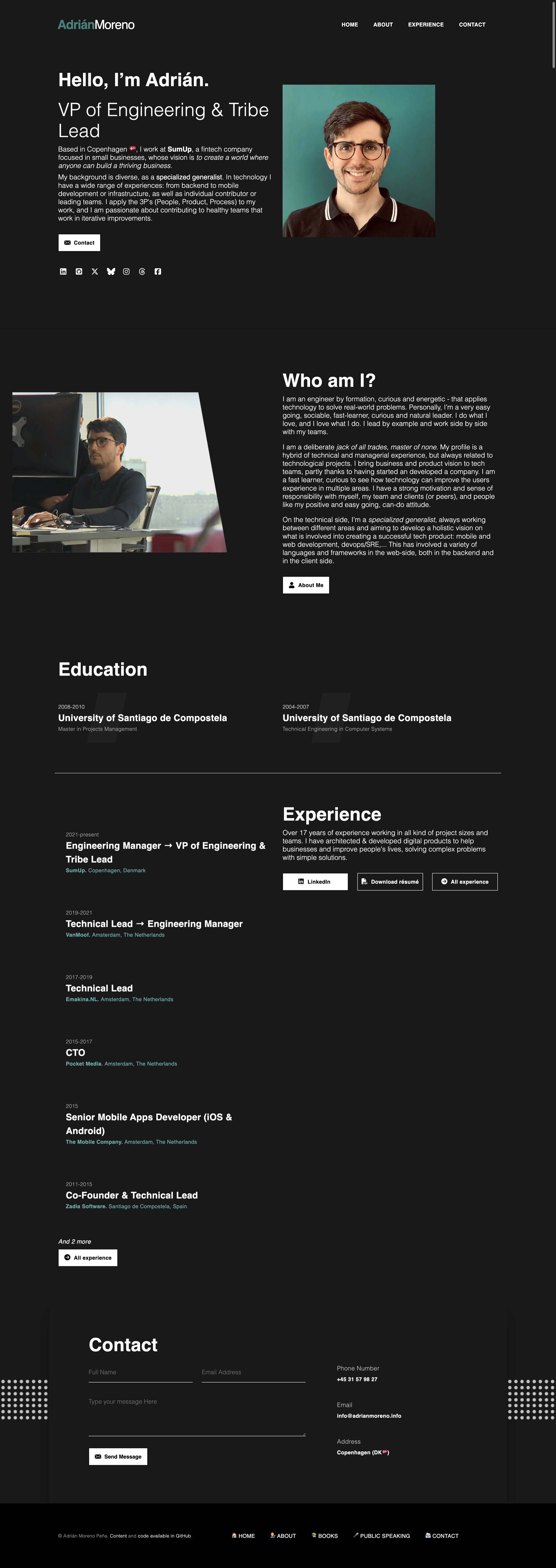
You can see it live at www.adrianmoreno.info (my personal website), as well as in these screenshots of the homepage, in the dark and light variations of the theme:

|

|
The dark color variation is selected automatically based on browser settings, and a color switcher is available in the footer and the mobile menu for visitors to override.
Other relevant repositories related to this theme are:
- adritian-theme-helper: npm package helper, used to bootstrap the theme. It helps initialize a site with the right content and configuration files.
- A full-featured site, my personal website in github too, so you can see how the theme can look real-life (including deployment scripts).
- A simpler demo site for the theme, adritian-demo (and its code), where the demo content comes from.
- The same demo site, in a git submodules integration.
💡 For more inspiration, check this document's showcase section.
✨ This theme is entirely free and open source. We welcome your ideas, feedback, and contributions! If you find it useful, please give it a GitHub star to show your support.
This is a theme for the website generator Hugo. To use it, you must install Hugo by following the official guide.
We recommend installing the theme as a Hugo module (recommended, and explained below). This is the most powerful way to install the theme, will allow you to combine it with other modules, and is probably the easiest way to update across theme versions.
Another alternative is to use git submodules or to download the theme as a zip file and copy the files to your site*. But that will make your site "stuck in time" and more difficult to upgrade. This is not recommended or supported directly.
On the release files:
*from the versionv1.5.4the theme available as a zip file in the releases page contains thenode_modulesfolder, so you don't need to install it separately. This is a convenience for edge cases that might have problems installing the theme as a module or downloading many files.__
Note: Before proceeding, Ensure you have Go and Hugo installed and that you have created a new Hugo project. As a pre-requirement, you will need Hugo set up and running. You can follow the official guide for it.
The theme has been tested with Hugo version 0.136 (extended version). If you get errors regarding missing functionalities, check if you have the latest version of Hugo available.
Note: as mentioned, the theme supports both Hugo modules and git submodules. You should use Hugo modules to install the theme in the most maintainable way. If you prefer git submodules you can follow these older instructions or the next ones as help:
Step-by-step instructions to setup the theme as a hugo module
- Create a new Hugo site (this will create a new folder):
hugo new site <your website's name> - Enter the newly created folder:
cd <your website's name>/ - Initialize the Hugo Module system in your site if you haven't already:
hugo mod init github.com/username/your-site(you don't need to host your website on GitHub, you can add anything as a name) - Install the theme as a module:
hugo mod get -u github.com/zetxek/adritian-free-hugo-theme - Add the following to your
hugo.toml, to set the theme as active:
[module]
[[module.imports]]
path = "github.com/zetxek/adritian-free-hugo-theme"
- Prepare the
package.jsonfile:hugo mod npm pack - Install the dependencies:
npm install. This will include Bootstrap (needed for styling) and the helper script adritian-theme-helper. - Run the initial content downloader:
./node_modules/@zetxek/adritian-theme-helper/dist/scripts/download-content.js. This will download the demo content from the adritian-demo repository and copy it to your site, for a quick start (including translations, images, configuration and content)
The initial configuration allows you to have a base to edit and adapt to your site, and see the available functionalities.
Make sure to edit baseURL, title and description. You can edit the header links, as well as the languages to your needs.
After you have installed the npm packages and setup the initial contents, you can
- Start Hugo with
hugo server... - 🎉 The theme is alive on http://localhost:1313/
For next steps and guidance on where to customize your content, check the demo site. You can check the demo site help page for other installation methods (such as submodules or manual configuration).
The theme is extensible and customizable in multiple areas, and it can be tricky to figure out exactly what to edit. This is a guide (that is complemented by the demo site).

menu-language.mp4
The theme implements the internationalization (i18n) system by Hugo, to enable multilingual sites.
See the content in the i18n folder to edit the translations, and the configuration hugo.toml to define your active languages. The example site has 3 enabled languages (en for English, es for Spanish and fr for French).
You can add additional languages, or disable the provided ones (by setting disabled to true on the languages you don't need).
Most of the content is expected to be translated via the content system of Hugo:
Note: The introduction of i18n support was done in the version v1.3.0 and it has breaking changes due to the way in which the content was managed. You can read about the upgrade path in UPGRADING.md. In the version v1.7.0 the usage of Hugo's content management was expanded, to use less i18n strings and more file name/content directory based translations.
You can check the repository adritian-demo for a reference implementation, as well as the theme website (https://adritian-demo.vercel.app/), to get a visual guide on how to edit the content.
Following the initial setup instructions you will get a "ready-to-use" version of the site, with sample content for you to edit and customize.
The theme has multiple shortcodes available for use in the content, so you can customize your homepage (or any other page) as you want. You can read about them in the shortcodes page. Since version v1.7.0, this is the preferred way to set up your theme content and translations, as that's the most flexible system.
You can see the shortcodes in use in the demo site's pages, like
(optional, if you want to use the contact form) edit the key contact in your homepage.yml file, to customize your mail address. Sign up in formspree to redirect mails to your own.
It can be rendered in any page via the contact-section shortcode.
Two layouts are available for the blog:
default(full-width for posts)sidebar(sidebar with recent posts and categories)

To use the blog, you can use the content type "blog", and render it in the URL /blog.
You can add a menu link to it in hugo.toml.
The posts will be markdown files stored in the content/blog folder.
The layout can be configured in the hugo.toml file, under the [params.blog] section.
This functionality and content is especially suited for personal professional sites, showcasing the work experience:

It can be used to render job experience, projects and/or clients. Each experience/project has a duration, job title, company name, location and description/excerpt as well as a longer text.
The experience is managed through a specific content type (see content/experience for an example).
You can use hugo new experience/experience-name.md (replacing experience-name by the name of the job experience).
This will create the content in the content/experience folder, following the experience archetype.
The following fields are used from the file's Front Matter: title, jobTitle, company, location, duration.
You can find a sample experience file content here:
---
date: 2007-12-01T00:00:00+01:00
draft: false
title: "Job #1"
jobTitle: "Junior Intern"
company: "Internet Affairs Inc. "
location: "Stavanger, Norway"
duration: "2022-2024"
---
### Fixing the world, one byte at a time
The beginning of a great career.
The experience can be displayed in several locations and different styles:
| Shortcode usage | Experience page | Single experience item | Print-friendly list |
|---|---|---|---|
 |
 |
 |
 |
| Experience list rendered via shortcode | Experience list in /experience | Experience item in in single page | Full-width print-friendly experience |
🔗 By using the shortcode experience-section: in a page (such as your homepage), with a limited number of experiences (controlled by the config parameter homepageExperienceCount in the file hugo.toml). The summary is displayed, as well as an introduction text and optional links |
🔗 Automatically, in the Experience page, in /experience, with a list of all experiences (no limit). The summary is displayed for each item, as well as a introduction text and optional links. |
🔗 Individual experience page (such as /experience/job-1), where all details are displayed, and links to the other descriptions are available to navigate. |
🔗 Using the shortcode experience-list you can generate a list of experience that is not interactive - good for print-friendly layouts. |
This theme is a version of the one found on my website adrianmoreno.info. If you run into trouble, you can check the code on my website for reference.
If you have improvements for the theme, you are very welcome to make a PR if you are able 💕. Otherwise - see below for how to get help (and maybe help others with the same problem).
- The site fails to build. Look for the last line of the stacktrace - if you find mentions to missing files, such as in
Error: error building site: TOCSS: failed to transform "/scss/adritian.scss" (text/x-scss): ".../.cache/hugo_cache/modules/filecache/modules/pkg/mod/github.com/zetxek/[email protected]/assets/scss/adritian.scss:1:1": File to import not found or unreadable: bootstrap/bootstrap.
Make sure that you have the dependencies installed. Check the troubleshooting steps in the following issue.
- The site renders in a weird-looking way, or you miss content. Check that the content of your site's config file (
hugo.toml) contains what is mentioned in the guide, especially themountsections.
The project is offered "as is", and it's a side project that powers my personal website. Support is given whenever life allows, and it's not offered in private e-mails: please use the public issue trackers in GitHub so others benefit from the conversation.
- 🐛 For bugs or errors (either in the code or documentation): create an issue create an issue.
- 💡 For ideas, discussion or open conversations: create a topic in the discussion board for the theme.
Are you confused about the difference? Discussions allow a more open chat about the topics, so they fit well unstructured conversations, such as brainstorming on ideas or requests on "how could I...?", where the issues fit better more straightforward threads ("this is broken and should work like this").
Have you used the theme on your website? Send a PR to add it to the list for inspiration! (Extra points if the repo is open source :-)
- demo site
- adrian moreno's personal site
- https://davidcorto.es/ (https://github.com/dcorto/dcorto.github.io) ⭐ theme contributor
- https://cwb.dk/ (https://github.com/C0DK/C0DK.github.io)
- https://shaun.gg/ (https://github.com/shauncampbell/shaun_dot_gg)
- https://trevorpiltch.com/ (https://github.com/trevorpiltch/trevorpiltch.github.io)
- https://vega-2135.github.io/ (https://github.com/vega-2135/vega-2135.github.io)
- https://talinashrotriya.com/ (https://github.com/Talina06/talina06.github.io)
- https://loseardes77.github.io/hugo-portfolio/ (https://github.com/LOSEARDES77/hugo-portfolio)
- https://chandanpasunoori.com/ (https://github.com/chandanpasunoori/www.chandanpasunoori.com)
- https://sathvikracha.com/ (https://github.com/sathvikracha/sathvikracha.com)
- https://jlruan.me/ (https://github.com/jlruan/jlruan.github.io)
- https://chenyugu.com/ (https://github.com/ChyenGCY/ChyenGCY.github.io)
- https://benjaminkoltermann.me/ (https://github.com/p4ck3t0/websites)
- https://kaiasaoka.github.io/ (https://KaiAsaoka/KaiAsaoka.github.io.old)
- https://guillaumebabik.github.io/ (https://github.com/guillaumebabik/guillaumebabik.github.io)
- https://oldgo.fael.my.id/danielweb/ (https://github.com/burnblazter/danielweb)
- https://www.davidfreitag.com/ (https://github.com/dkfreitag/davidfreitag-com)
➕ add your website here by editing the theme README. 🔎 find other websites using the theme searching in github.
|
Adrián Moreno Peña |
mnordhaus |
D. Corto |
selmanceker |
Murat Öcal |
Sämi Will |
|
Samuel Martin |
Ozgur Aksakal |
Raul Almeida |
Andrei Popov |
Brandyn |
Eric Reid |
|
Jesper Højgaard |
LeahWilleke |
Luka Šulc |
Martin Weber |
Alix |
- Copyright 2020 Radity (https://radity.com/), 2022 Adrián Moreno Peña (https://www.adrianmoreno.info)
- Licensed under MIT (https://github.com/zetxek/adritian-free-hugo-theme/blob/master/LICENSE)


