| gitea | include_toc |
|---|---|
none |
true |
RED SPACES - DRAW-BASED WIDGET LIBRARY FOR RED
Official URL of this project: https://codeberg.org/hiiamboris/red-spaces (you may be viewing an automatic mirror otherwise)
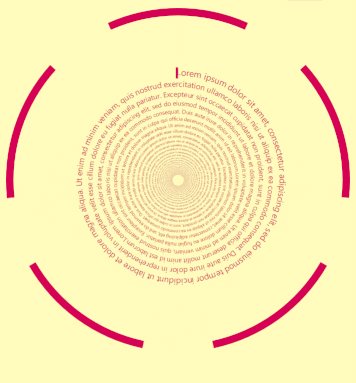
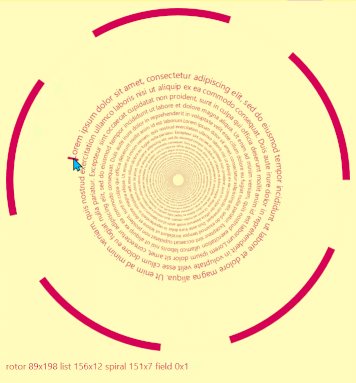
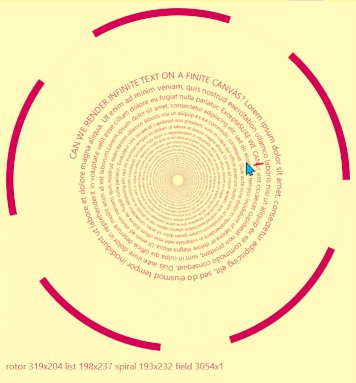
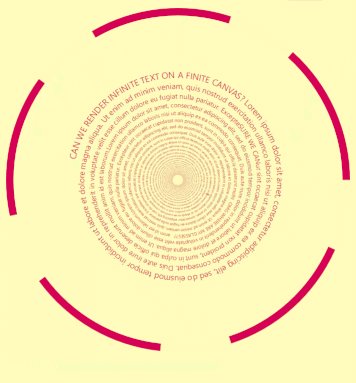
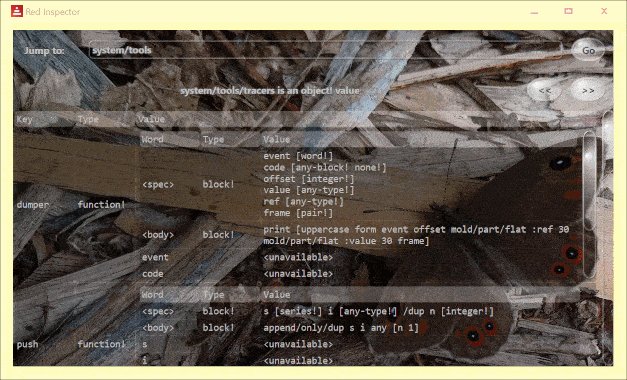
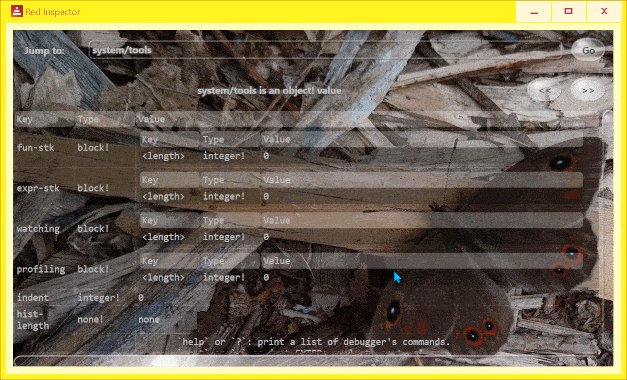
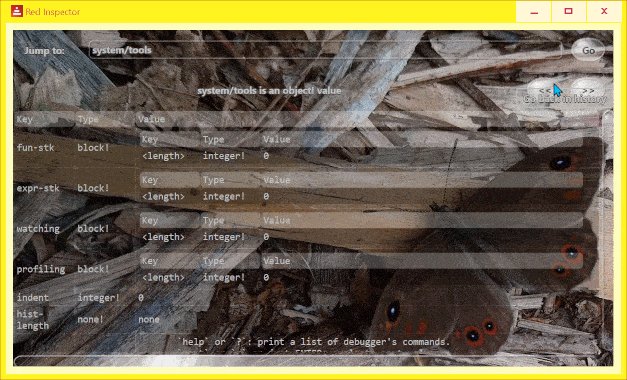
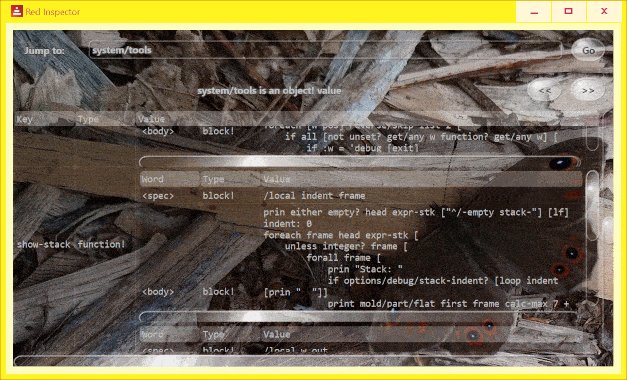
| Spiral editable field | Grid-view | Red Inspector tool (styled) |
|---|---|---|
 |
 |
 |
| Infinite list of items of varying size | Self-containing grid | Document Editor sample |
 |
 |
 |
Spiral Field demo reuses the normal rectangular field space (that contains all the keyboard logic and everything) by transforming hittest coordinates in a spiral way. Rendering logic of course had to be rewritten because such complex transformations are far beyond Draw capabilities. That's why it's a bit laggy: it renders each character individually.
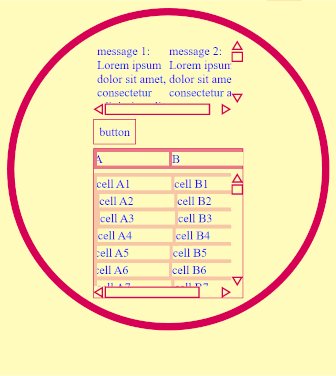
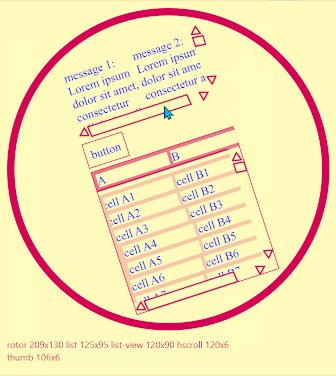
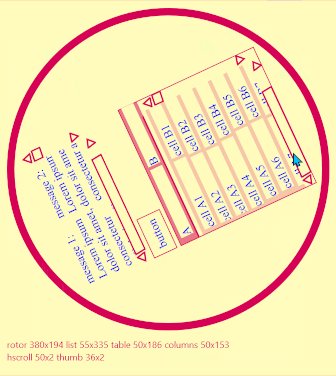
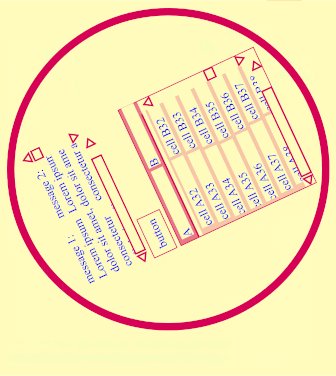
Grid-view demo demonstrates how events are handled naturally even on a rotated and distorted layout.
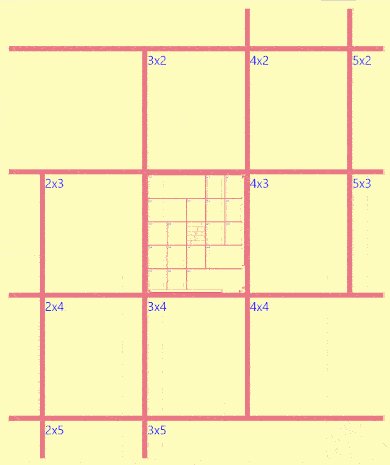
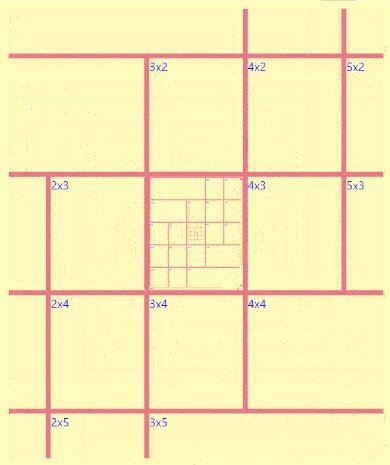
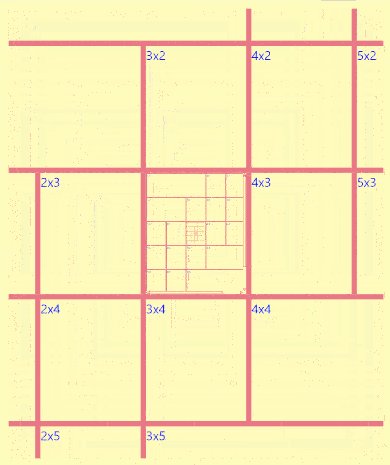
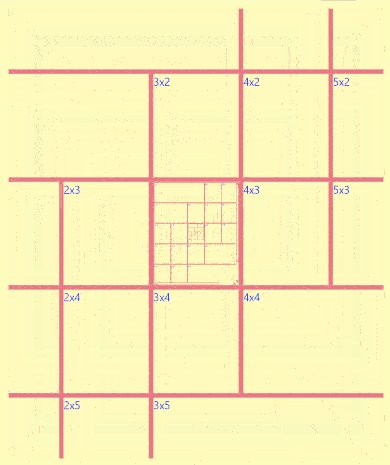
Self-containing grid shows that there are no limitations: every space can contain any other space, or even itself (but then one has to manually limit the rendering depth or stack will overflow ☻).
Infinite List's trick is that when items vary in height, it's hard to provide uniform scrolling (naive desings would scroll at item granularity) and at the same time make it respond in real time to user actions.
Red Inspector is a handy tool to interrupt the program at any moment and inspect its state. GIF showcases it using the glossy stylesheet.
Document Editor is a scaffolding UI for any program that needs to embed a hypertext editor.
| MORE DEMOS IN: | TESTS | PROGRAMS | SAMPLES |
|---|
Quickstart - installation and quick usage summary
VID/S manual - description of the layout dialect (must read after Quickstart)
Tinkerer's manual - for deeper understanding and how to alter things
Widget Reference - reference of all available space templates and their properties
Creators Guide - description of the architecture that will help you write your own spaces
Design cards - underlying designs and design decisions, for those who love asking deeper questions
Alpha stage. Some design changes possible, risk of breaking changes.
Good enough to write basic apps with. Design enhancements proposals and feature requests are welcome =)
| By component | State |
|---|---|
| Widget architecture | Stable |
| Events | Stable |
| Timers | Stable |
| Styling | Stable |
| Focus model | Stable |
| Tabbing | Stable |
| Spatial navigation | Not implemented |
| Resize model | Stable |
| Layout | Designed and documented, will be extended when required |
| Grid/Table | Requires interactivity: columns dragging, sorting, filtering |
| Reactivity | Waiting for PR #4529 (reactivity has to be scalable for Spaces scope). Temporary kludges are inserted by VID/S |
| Quickstart | Written |
| User guide | Written |
| Widget reference | Written |
| Creator's guide | Written |
| UI samples | See samples |
| Alternate stylesheets | Glossy |
- make complex widgets portable and accessible
- make it possible to create custom widgets easily
- implement a set of complex widgets in their basic form, to serve as templates
- test various UI framework ideas, see how they work and if they could improve View
- make styling of UI an easy and fun undertaking
- provide a basis for dynamic animated UIs (animation dialects and 2D game engines may be based upon this project)
If you find it too complex to achieve some task, you can ask my advice on Matrix.
When you spot bugs or other issues you can report them also on Matrix or by creating an issue report or wish request. Improvement ideas are also welcome :)